Форма на сайте применяется для передачи данных от посетителя к владельцу сайта. Чем проще форма для посетителя, тем больше вероятность её заполнения и отправки заявки.

НАСТРОЙКА ВНЕШНЕГО ВИДА ФОРМЫ
В настройках кнопки ”Стиль” (кнопка в виде капельки) для формы доступны те же параметры, что и для любых других виджетов, а в настройках гаечного ключа можно выполнить настройки цвета, фона полей или формы, изменить размер полей и так далее.
В редакторе Creatium форма представляет собой отдельный виджет в который добавляются виджеты "Поля". В форму можно добавлять любые другие виджеты для формирования её вида, например, виджет ”Текст”, ”Картинка”, ”Колонки” и так далее.
Чтобы создать форму, поместите виджет ”Форма” в секцию или в модальное окно и при необходимости внесите в его настройках какие-либо изменения.
По умолчанию в виджете ”Форма” уже есть виджеты ”Текст”, ”Имя”, ”Электронная почта”, ”Кнопка”. Все виджеты в форме можно перемещать местами, удалять или добавлять.
Формы делятся на два типа:
С описанием полей сверху;
С описанием полей внутри.


Как изменить положение для описания поля?
Когда форма уже настроена и нужно изменить положение описаний полей - необходимо добавить второй тип формы, удалить с неё все виджеты, а после перетащить из старой формы в новую все необходимые виджеты и поля. Положение описания полей изменится автоматически.
Как изменить тип поля не удаляя его?
Для изменения типов полей в форме, например, чтобы изменить поле ”Электронная почта” на поле ”Телефон”, необходимо открыть настройки поля в гаечном ключе и выбрать необходимый тип поля.

Возможно вы спросите: ”Зачем менять тип поля, когда можно просто сменить его название?” Тип поля определяет какие данные в него могут быть введены, например, в поле ”Электронная почта” не получится ввести номер телефона, а в поле ”Номер телефона” не получится ввести email.
В чем отличие одного поля от другого, если можно просто переименовать его?
Все поля можно разделить на несколько типов:
Текстовые;
Числовые;
Галочки;
Варианты;
Кнопки;
И дополнительные, которые не входят ни в одну из перечисленных категорий.
Каждое поле следует использовать по своему назначению. Например, для поля ”Текст” вы можете указать название ”Имя” и посетителю будет понятно, что в это поле нужно ввести свое имя. Однако для удобного просмотра заявок в личном кабинете или для интеграций со сторонними сервисами требуется использование полей строго по назначению.
Проверить работу полей можно в редакторе (кроме отправки формы), предпросмотре или на опубликованной странице.
Текстовые поля:
Имя - для ввода Фамилии, Имени и Отчества;
Электронная почта - для ввода email-адреса;
Текст - можно ввести любой текст или чисто в одну строку;
Многострочный текст - можно ввести любой текст или чисто в несколько строк;
Скрытое поле - используется разработчиками для передачи дополнительной информации о визите на сайт.
Числовые поля:
Телефон - для ввода номера телефона, например, +79812345678;
Количество - для ввода чисел в количественном выражении, например, нужно заказать 10 букетов роз, тогда пользователь может ввести данное число в форму;
Ползунок - в поле ползунок владелец сайта самостоятельно указывает минимальное, максимальное значение и шаг. При помощи шага можно указать на сколько будет увеличиваться или уменьшаться значение, например, минимальное значение 1, максимальное - 100, шаг - 10, тогда при передвижении ползунка значение будет увеличиваться или уменьшаться на 10;
Калькулятор - применяется для форм-калькуляторов и отображает итоговое значение цены, массы или других единиц.
Галочки:
Одноименное поле ”Галочки” - позволяет выбрать несколько значений;
Галочки с картинками - позволяет выбрать несколько значений;
Одна галочка - позволяет выбрать одно значение или пропустить его;
Даю согласие на обработку персональных данных - чтобы заявка была отправлена посетитель должен поставить галочку напротив данного поля, в противном случае заявка не будет отправлена, а посетителю выводится уведомление, о том, что нужно согласиться с условиями прежде, чем отправить заявку.
Варианты:
Одноименное поле ”Варианты” - позволяет выбрать только одно значение среди перечисленных;
Варианты с картинками - позволяет выбрать только одно значение среди перечисленных;
Выпадающий список - позволяет выбрать только одно значение среди перечисленных, такое поле занимает меньше места в форме.
Кнопки:
Политика конфиденциальности - кнопка, которая открывает модальное окно, а в нем вы можете разместить политику конфиденциальности вашей организации;
Нажимая кнопку, вы даете согласие на обработку персональных данных - имеется ввиду, что при нажатии кнопки ”Отправить заявку” пользователь автоматически соглашается с условиями обработки персональных данных. Обычно данная кнопка размещается или под кнопкой ”Отправить заявку” или над ней, также возможно размещение слева или справа при использовании виджета ”Колонки”;
Обычный виджет ”Кнопка” с действием ”Отправить форму или перейти к следующему шагу” - необходимо для отправки формы. Форма может быть без кнопки ”Отправить заявку”, тогда для отправки нужно нажать кнопку Enter, но так как об этом знают не все посетители сайта, добавляется кнопка с понятным текстом.
Подробнее о кнопках ”Политики конфиденциальности” и ”Обработке персональных данных” в этой инструкции.
Не вошедшие ни в одну категорию выше:
Файл - в одну форму можно добавить два и более полей "Файл", максимальный вес одного файла не должен превышать 20 мегабайт, если нужно передать несколько файлов используя одно поле, следует заархивировать файлы;
HTML шаблон - используется разработчиками. В этом поле вы можете разместить HTML, CSS и JavaScript, а также получить доступ к переменным других полей используя выражение такого вида
<h3><%= name %></h3>или
<div style="
background-color: black;
width: <%= Math.sqrt(size * 5) %>px;
height: <%= Math.sqrt(size * 5) %>px;
"></div>
КАК НАСТРОИТЬ ДЕЙСТВИЯ ПОСЛЕ ОТПРАВКИ ФОРМЫ
По умолчанию в настройках любой формы указано действие "Перенаправление" на страницу /thankyou
Это настраиваемая страница благодарности, т. е. вы можете указать в ней "Спасибо, мы получили заявку и в ближайшее время свяжемся с вами!", а также предложить на этой же странице приобрести какой-то дополнительный товар, разместить меню со ссылками на другие страницы вашего сайта и так далее.

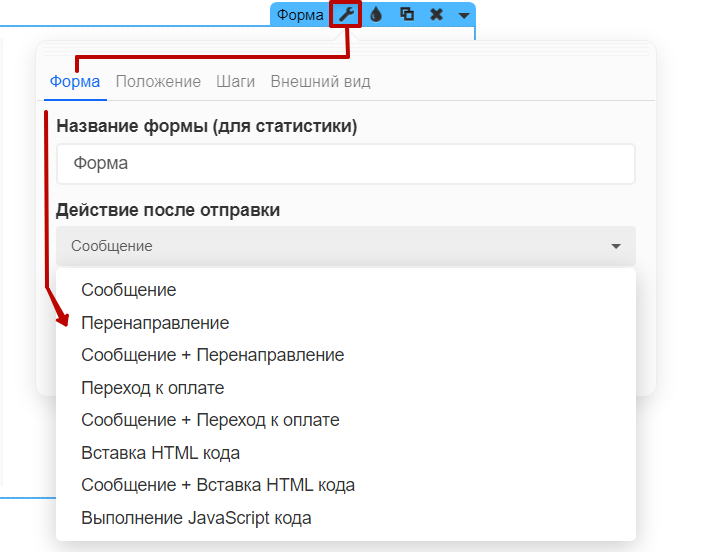
Чтобы изменить действие - откройте настройки любой формы в гаечном ключе, а затем выберите "Форма" - "Действие после отправки".


ВАРИАНТЫ НАСТРОЙКИ ДЛЯ ИНДИВИДУАЛЬНЫХ ДЕЙСТВИЙ
СООБЩЕНИЕ
По умолчанию после отправки заявки посетитель видит сообщение с текстом:
Спасибо!
Ваша заявка отправлена.
В ближайшее время мы с Вами свяжемся!Вы можете изменить его на свое, а также добавить к сообщению какие-то данные из формы, например, имя. Тогда конструкция сообщения будет такой:
Спасибо, <%= name %>!
Ваша заявка отправлена.
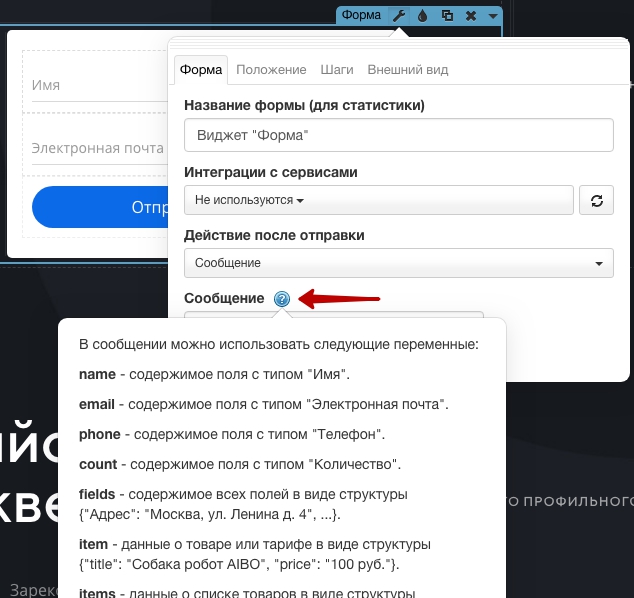
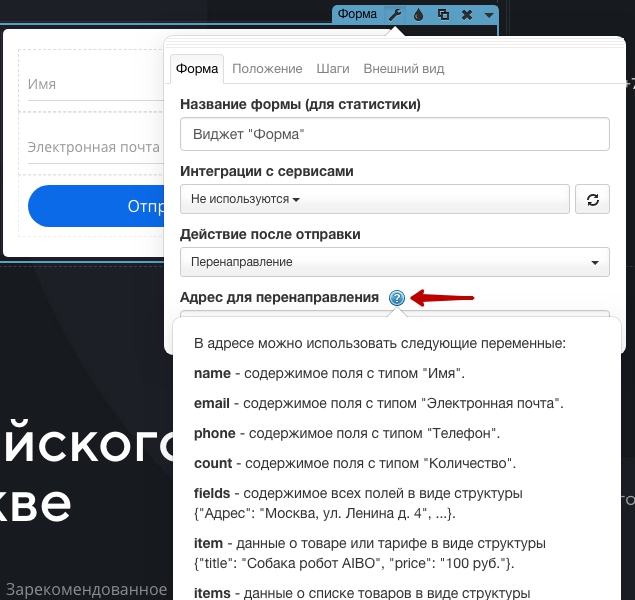
В ближайшее время мы с Вами свяжемся!Просмотреть полный список доступных переменных для использования в сообщении можно нажав на знак вопроса возле выбранного типа поля.


ПЕРЕНАПРАВЛЕНИЕ
В этом поле вы можете указать ссылку на страницу благодарности посетителя за проявленный интерес к сайту и продукту, и там предложить вашему клиенту приобрести еще какие-то товары со скидкой. Для создания такой страницы используйте инструкцию ”Создание многостраничного сайта”.
Заметка: о том, какие ссылки можно указывать для перехода на другую страницу написано в инструкции ”Перемещение между страницами”.
Для добавления ссылки на скачивание файла без открытия в браузере используйте следующий способ:
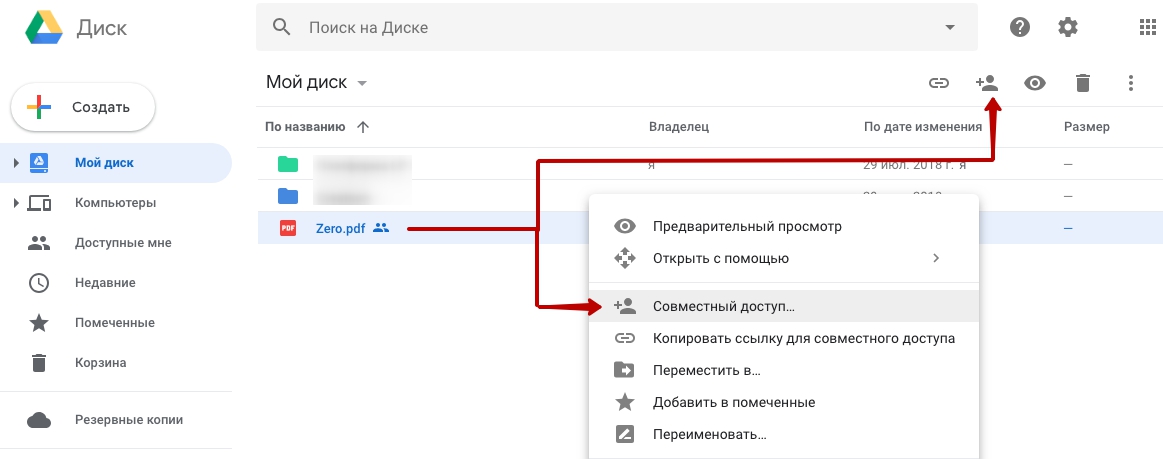
1. Загрузите нужный файл на Google Drive.
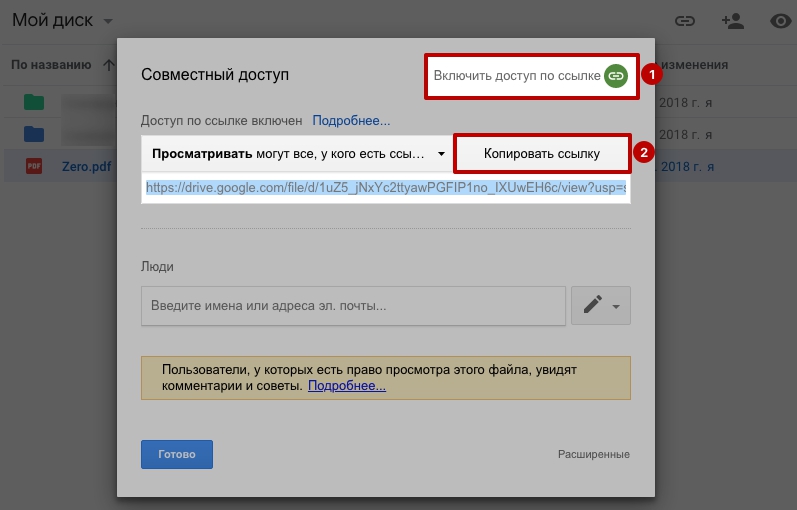
2. После загрузки файла кликните на него правой кнопкой мыши и выберите пункт ”Совместный доступ”.

3. В появившемся окне нажмите на ”Включить доступ по ссылке”, а после скопируйте ссылку.

4. Вставьте скопированную ссылку в любой текстовый редактор, а затем скопируйте с неё идентификатор.
Например, скопированная ссылка получилась такой:
https://drive.google.com/file/d/1uZ5_jNxYc2ttyawPGFIP1no_IXUwEH6c/view?usp=sharing
Тогда идентификатором в ней будет выделенная часть:
https://drive.google.com/file/d/1uZ5_jNxYc2ttyawPGFIP1no_IXUwEH6c/view?usp=sharing
Для копирования выделенной части дважды кликните по ней левой кнопкой мыши, а после скопируйте выделенную часть, чтобы у вас остался только этот идентификатор:
1uZ5_jNxYc2ttyawPGFIP1no_IXUwEH6c
Теперь добавьте его в конец данной ссылки:
https://drive.google.com/uc?export=download&id=
Чтобы получилось вот так:
https://drive.google.com/uc?export=download&id=1uZ5_jNxYc2ttyawPGFIP1no_IXUwEH6c
5. В результате после перехода по такой ссылке сразу же начнется процесс загрузки файла. Данный способ применим для любого типа файла, кроме стандартных документов Google Drive.
Также вы можете использовать любые другие сервисы для обмена файлами, но в этом случае, браузер сам будет решать загрузить файл или открыть его. Как правило, браузер самостоятельно открывает только файлы pdf и картинки:
https://drive.google.com/ (Выполните описанные выше действия только до третьего шага);
Как использовать переменные в ссылке для перенаправления?
Чтобы передать данные с заявки на свой сервер можно использовать ссылку такого вида
http://example.com/ty.php?name=<%=name%>&item=<%=item["title"]%>&address=<%=fields["Адрес"]%>Больше информации можно увидеть наведя указатель мыши на знак вопроса у нужного варианта действий.


СООБЩЕНИЕ + ПЕРЕХОД К ОПЛАТЕ
Оно позволит вам, как владельцу сайта четко понимать какой товар был заказан, оплачен или не оплачен. Эти данные вы сможете отслеживать в разделе ”Заявки”.
Переход к оплате можно настроить и сейчас используя для этого инструкции в разделе ”Подключение оплаты на сайт”, но у этих способов есть два несколько недостатков, например они более сложные в настройке и более сложные процесс отслеживания того, кто оплатил.

ВСТАВКА HTML КОДА
Используя данное поле можно вывести свое, кастомное окно уведомления об успешной отправке заявки или выполнить любые другие действия доступные для HTML, CSS и JavaScript, а также получить доступ к переменным, например, <%= name %>.
Пример использования:
<script>
var msg = "Спасибо за заявку, <%= name %>!\n";
msg += "Товар: <%= item["title"] %>.\n";
msg += "Адрес доставки: <%= fields["Адрес"] %>";
alert(msg);
</script>
ВЫПОЛНЕНИЕ JAVASCRIPT КОДА
В поле для этого действия можно добавить только JavaScript, при этом его не обязательно оборачивать в тэги <script></script>.
Пример использования:
var msg = "Спасибо за заявку, " + name + "!\n";
msg += "Товар: " + item["title"] + ".\n";
msg += "Адрес доставки: " + fields["Адрес"];
alert(msg);
