Настройки адаптивности - это набор отдельных параметров для настройки правильного отображения страницы на различных устройствах.

ГЛОБАЛЬНЫЕ НАСТРОЙКИ
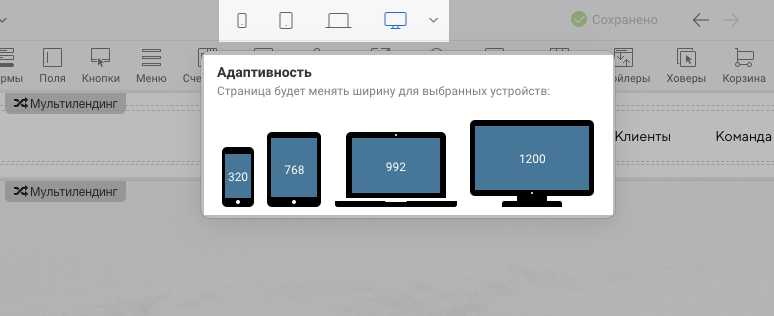
1. Всего поддерживается 4 типа устройств.

Указанные ниже значения - это минимальная ширина содержимого страницы, а настройка адаптивности выполняется именно под минимальные размеры.
По умолчанию минимальная ширина установлена на значениях:
Экран мобильного устройства - от 320px;
Экран планшета - от 768px;
Экран ноутбука - от 992px;
Широкий экран - от 1200px.
Заметка: на современных экранах количество пикселей гораздо больше чем указано в параметрах отображения того или иного варианта адаптивности. Например, разрешение экрана iPhone 7 составляет 1334×750px, но при открытии страницы в вертикальном или горизонтальном положении все равно включится мобильных тип адаптивности, так как определяется количество физических пикселей на экране, вместо логических и в случае с iPhone 7 количество физических пикселей составляет 672x375px. На экранах других устройств ситуация аналогичная. Один физический пиксель может быть разделен на 4, 8 и так далее логических пикселей.
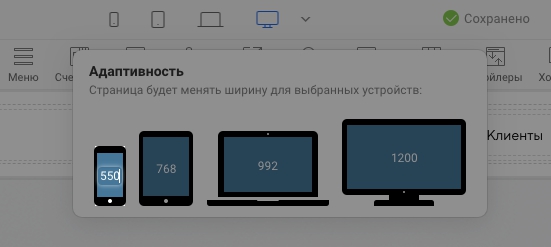
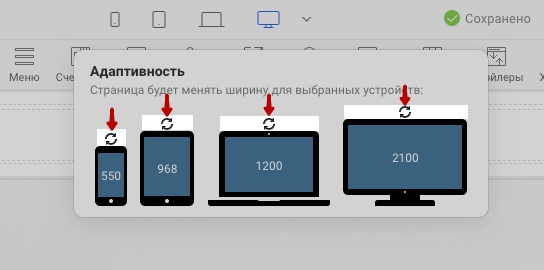
2. При необходимости минимальную ширину для устройства можно изменить. Для этого нужно нажать левой кнопкой мыши по самому значению и ввести новое.

Чтобы восстановить значение по умолчанию нажмите на кружочек сверху над типом устройства.

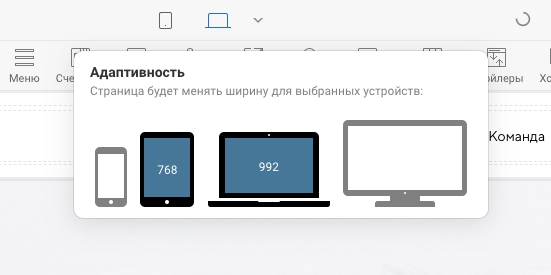
3. Также можно включить или выключить применение того или иного варианта адаптивности нажав левой кнопкой мыши по значку устройства. Активные устройства будет подсвечены, неактивные станут серыми.


В каких случаях может понадобиться отключение вариантов адаптивности?
1. В большинстве случаев достаточно настроить адаптивность только для телефонов и ноутбуков.

При подобной конфигурации, мобильная адаптивность будет использоваться при ширине экрана от 1 до 991px, а уже от 992px включится адаптация под ноутбуки.
2. Страница является длинной даже на широких экранах и в этом случае использовать адаптивность под телефоны и даже планшеты будет не рационально, так как страница станет еще длиннее. Тогда имеет смысл настроить только один вид адаптивности, например, под ноутбуки, чтобы положение всех виджетов на странице осталось прежним на любом устройстве. И в этом случае при открытии страницы, например, на мобильных нужно будет просто увеличивать масштаб страницы, чтобы прочитать какой-то текст или нажать на кнопку.
Например, если установить на странице адаптивность только под планшеты и открыть её на экране ноутбука с разрешением в 1280x800px страница будет отображаться так, на мобильном так.
3. Дизайн страницы разработан только для определенного устройства, тогда, чтобы страница на всех устройствах отображалась корректно оставляют только один тип адаптивности.

НАСТРОЙКИ В СЕКЦИЯХ
Параметры стиля в настройках любого типа секций
Фон - Изображение - Положение;

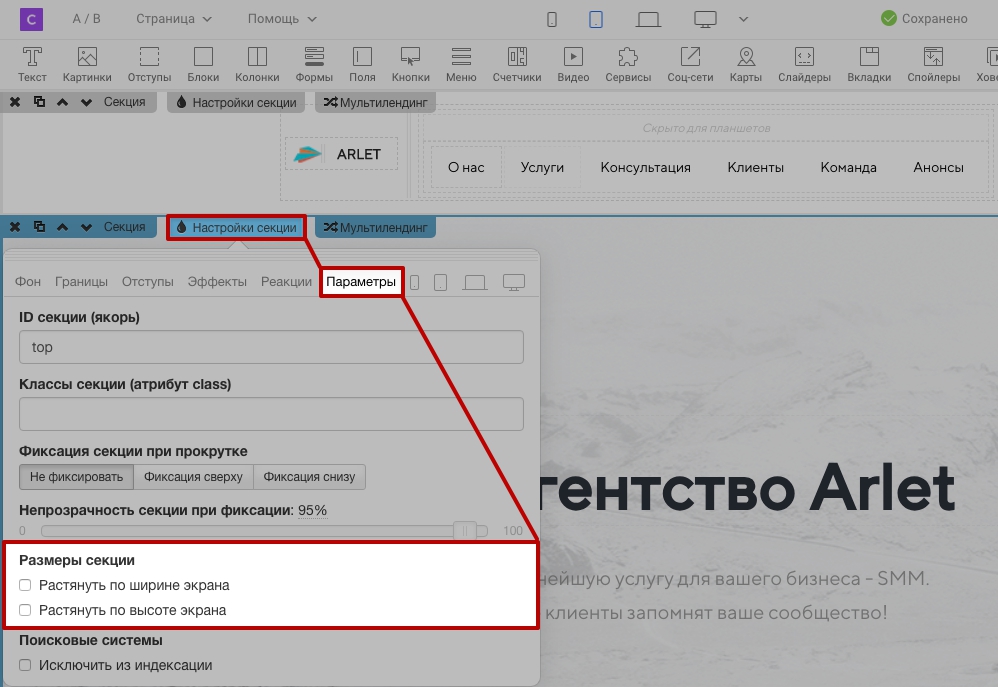
Параметры - Размеры секции;

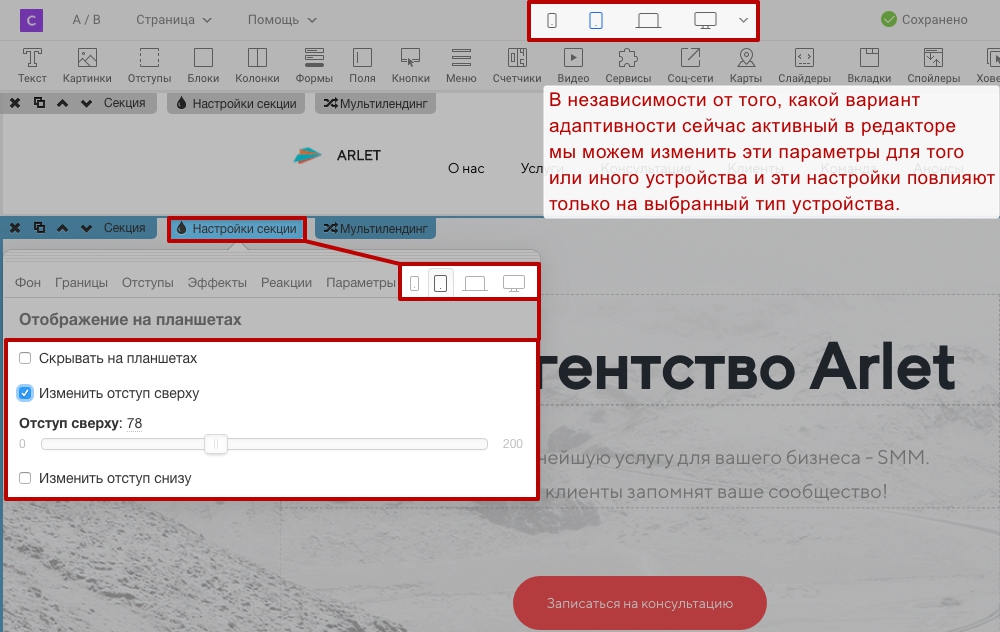
Отображение на устройствах.


Дополнительные настройки для ”Секции с блоками”
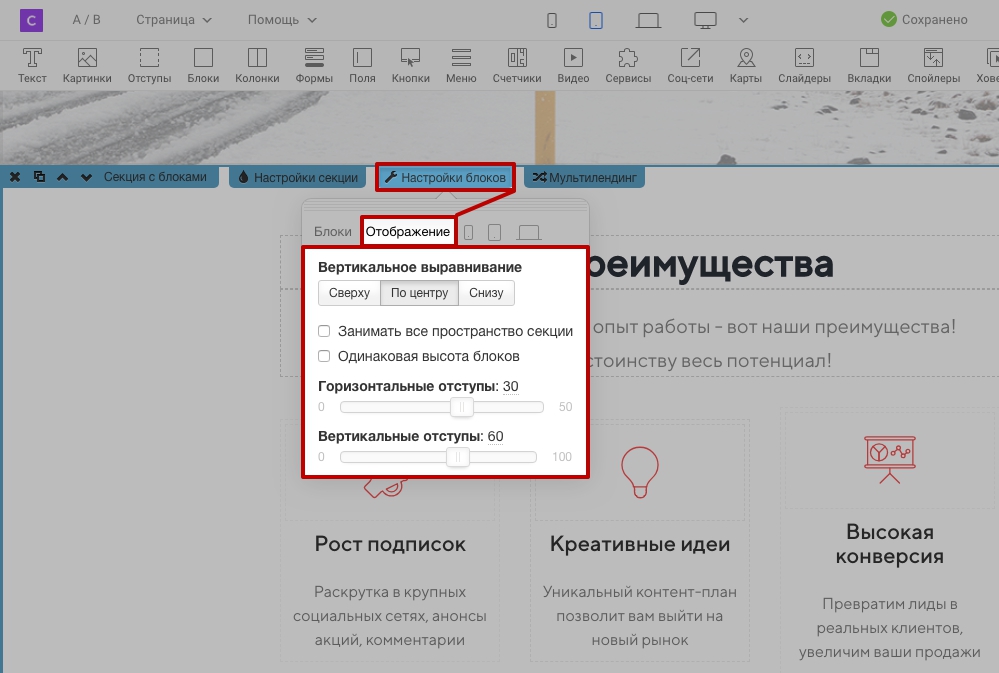
Настройки блока - Отображение;

Настройки блока - Отображение на устройствах.


Дополнительные настройки для ”Разделенной секции”
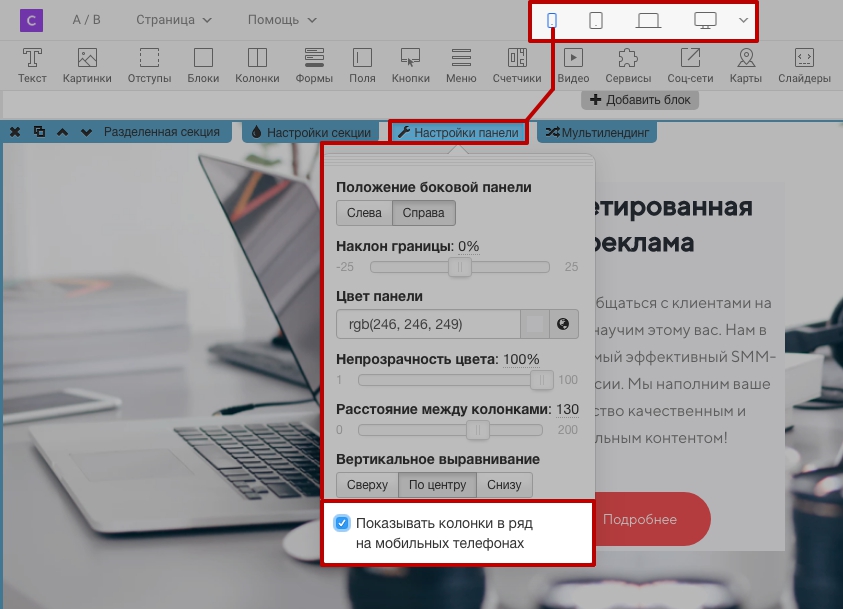
Настройки панели.


НАСТРОЙКИ В ВИДЖЕТАХ
По умолчанию для большинства виджетов и их содержимого размер задан в процентах, это значит, что если поместить какой-то виджет в секцию, то он будет больше, чем если поместить его в область с меньшим пространством, например, в колонку. Наглядно это показано на примере виджета ”Картинка”.

Настройки в кнопке ”Капелька” у любого виджета
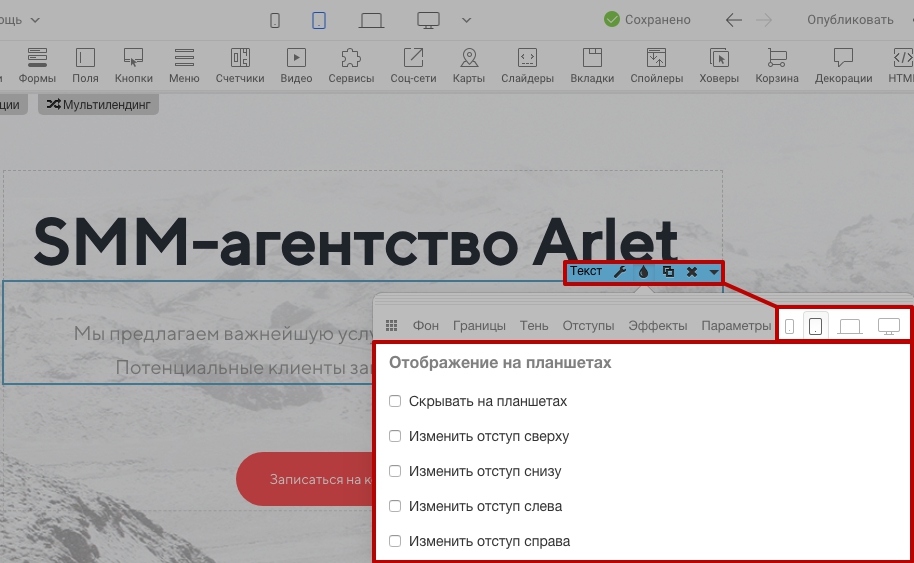
Стиль - Отображение на устройствах;

В этих же параметрах можно отрегулировать отступы для виджета, который на ноутбуке может выглядеть корректно, а на мобильных нет, потому что имеет отступы больше, чем можно позволить на мобильных.

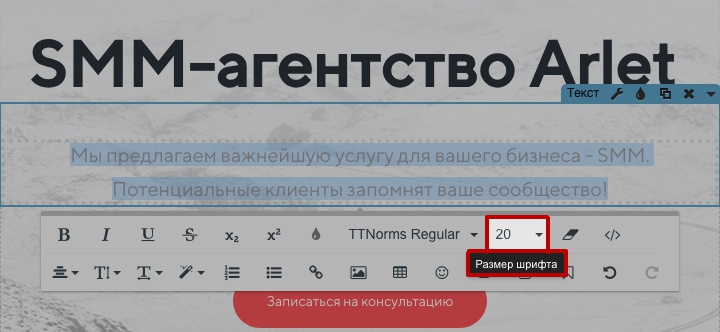
Дополнительные настройки для виджета ”Текст”
Размер шрифта указывается при выделении текста, для всех устройств сразу;

Настройка размера для других типов устройств выполняется в настройках виджета.

В настройках виджета размер задается в процентном соотношении. При 100% размер текста останется неизменным, при 90% размер текста уменьшется на 10% и так далее.

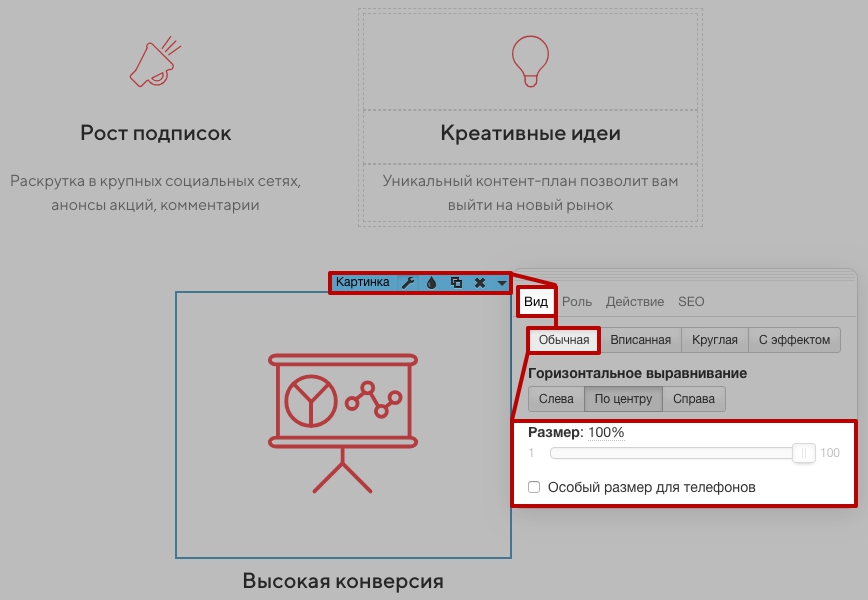
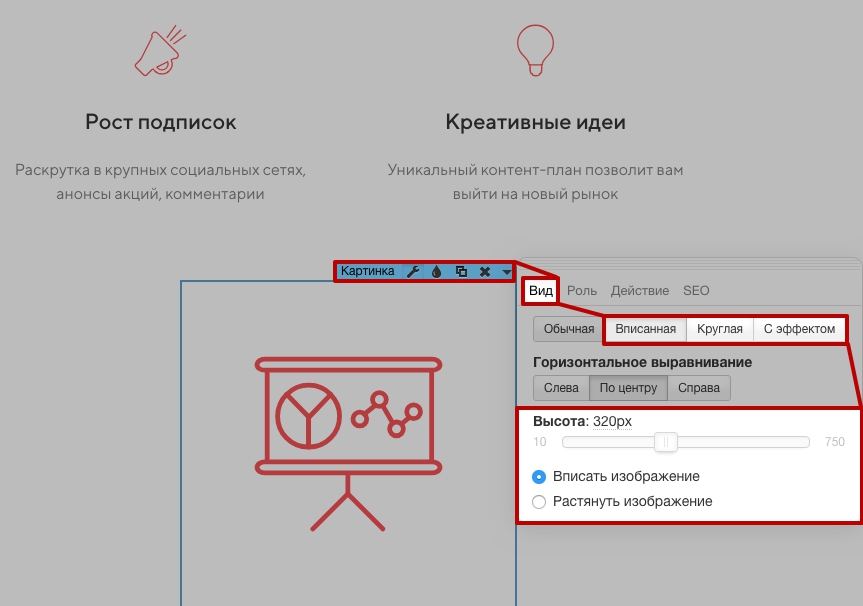
Дополнительные настройки для виджета ”Картинка”
Для картинок размер можно указать в процентах или в пикселях.
Если в процентах - тогда картинка может занимать от 1 до 100% размера той области, в которую она помещена;

Если в пикселях - тогда картинка не будет занимать больше места, чем указанный размер для нее, но при этом она сможет занимать меньше места. На практике вы можете это заменить перемещая виджеты в редакторе.


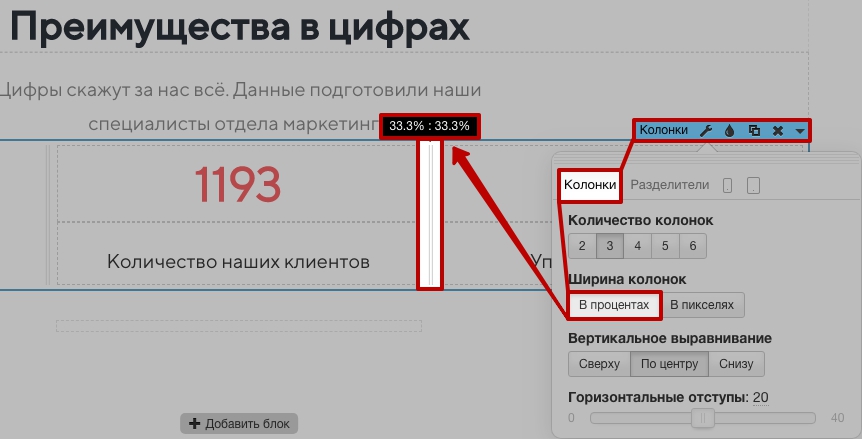
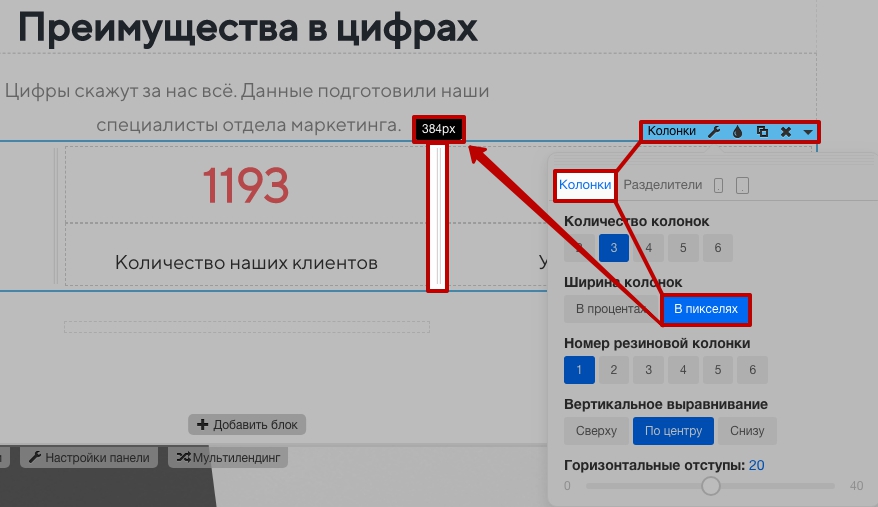
Дополнительные настройки для виджета ”Колонки”
Размер колонок можно указать в процентах и в пикселях.
Если в процентах - тогда размер колонок указывается в процентном соотношении и чем меньше будет экран, тем уже будут колонки и наоборот, чем ширине экран - тем шире колонки;

Если в пикселях - тогда размер всех колонок, кроме одной, будет иметь фиксированную ширину.


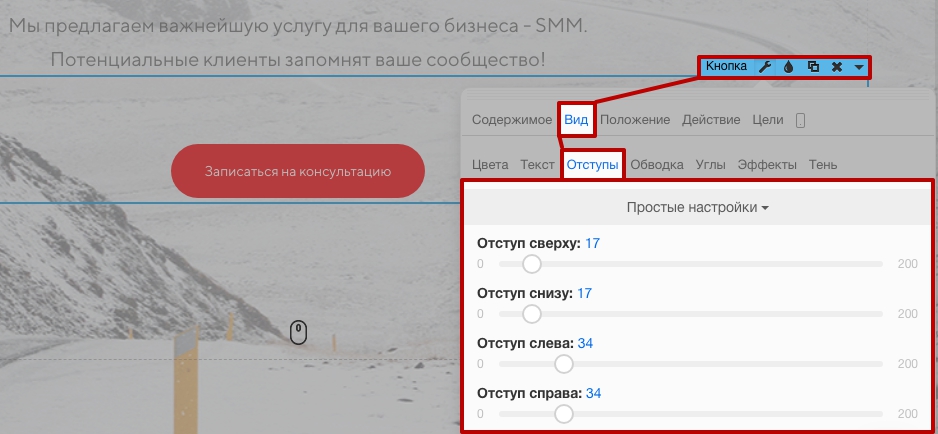
Дополнительные настройки для виджета ”Кнопка”
Настройки - Вид - Отступы;

Настройки - Отображение на устройствах.

Пример разбираемой страницы в редакторе и в публикации.

