Посмотрите страницу без настроенной адаптивности перейдя по этой ссылке с телефона или планшета - https://examples.creatium.site/customize-adaptability?utm_term=no.

Пример настройки адаптивности
На странице примере не настроена адаптивность для текста, колонок и секции с блоками.
1. В первую очередь настроим адаптивность для колонок, так как в них расположены большинство других виджетов, а затем посмотрим, что еще можно улучшить и как именно.
В настройках колонок, есть опция ”Выровнять колонки в ряд”, чтобы содержимое каждой колонки отображалось по ширине экрана и друг под другом. Включим эту опцию для телефонов во всех колонках.

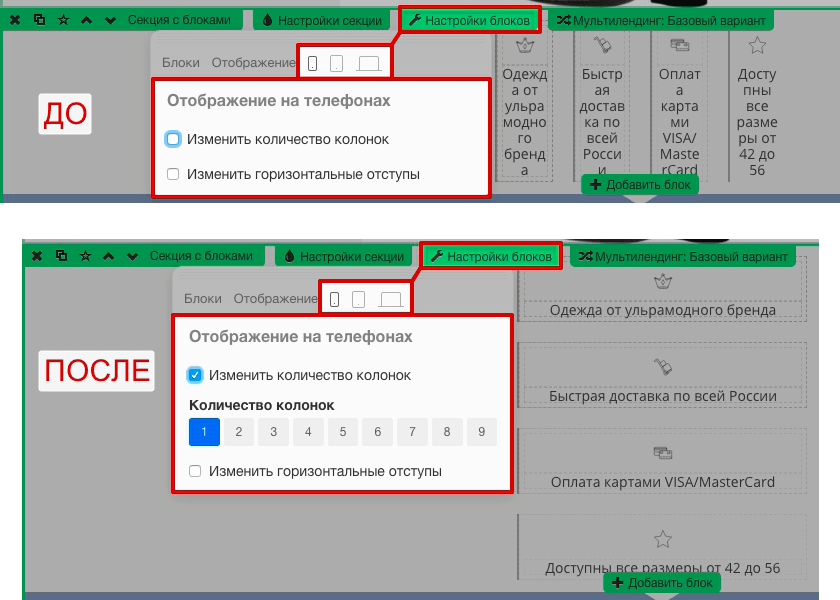
2. В секциях с блоками тоже настроим отображение блоков друг под другом.

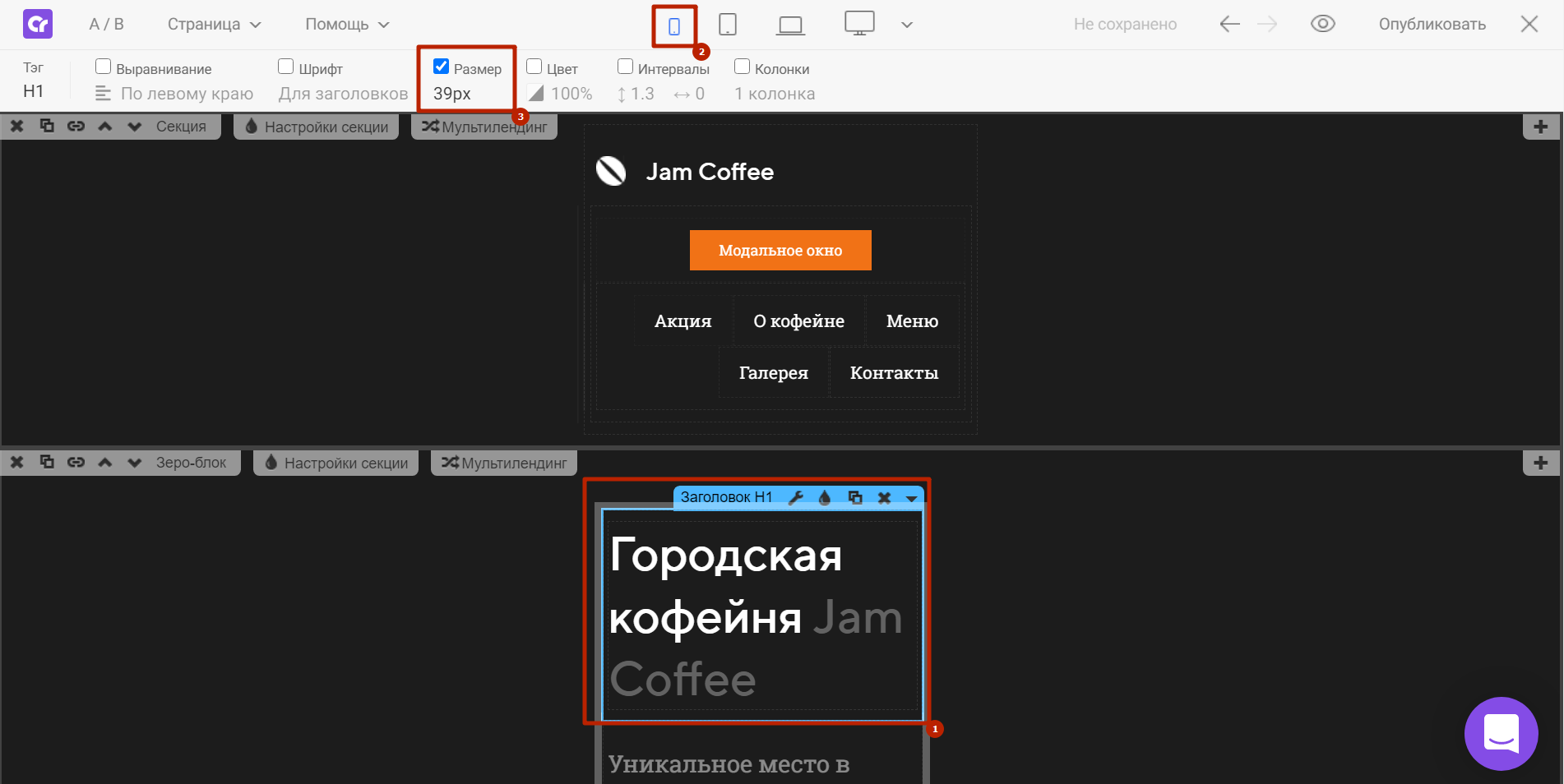
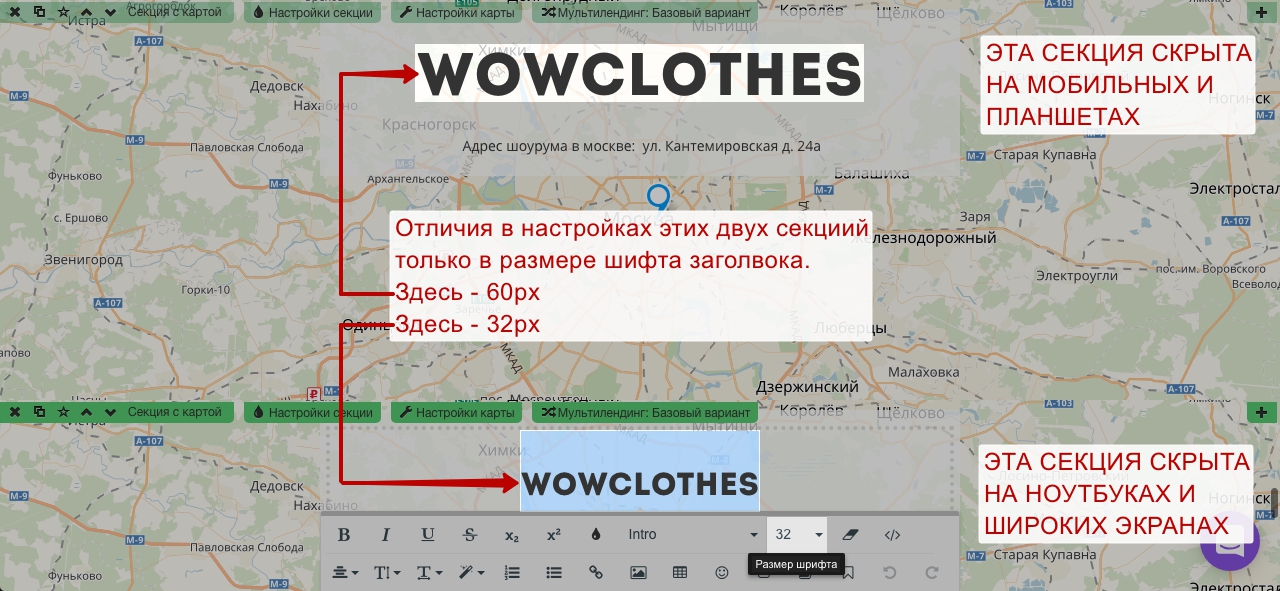
3. Если текст переносится на новую строку при показе страницы в мобильном виде, мы можем отдельно задать размер шрифта для мобильных устройств. Для этого выделите текстовый виджет. Переключитесь на мобильный вид в настройках адаптации, после чего отметьте галочку "Размер" и выберите нужное значение. Если чек-бокс "Размер" снят - шрифт наследуется.

4. Теперь для мобильно вида практически все готово, но осталось уменьшить размер шапки сайта, для секции с gif анимацией убрать отступы сверху так, чтобы анимация занимала практически все пространство секции и создать дубликат карты настроив размеры текста в ней для мобильных устройств.
Шапку сайта с кнопками для навигации по странице поместим в виджет ”Мобильное меню”, чтобы на мобильных меню можно было разворачивать и сворачивать;
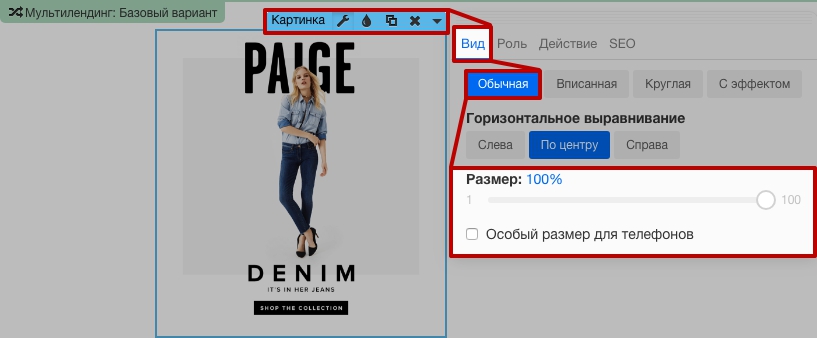
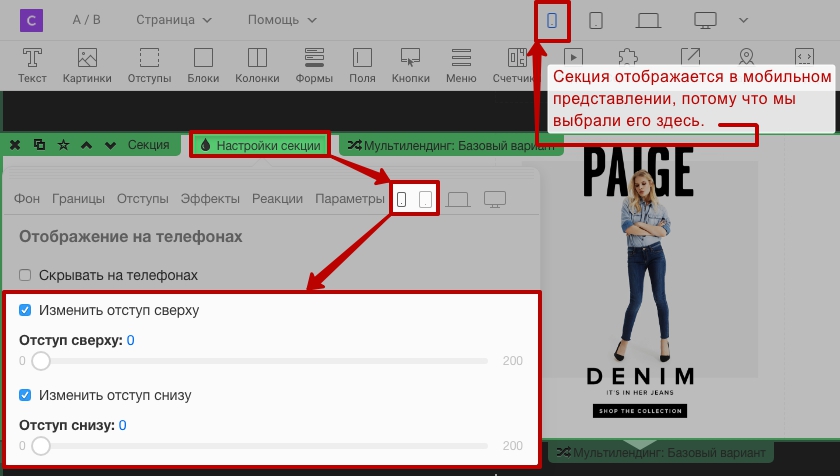
Для gif анимации размер укажем в процентах, чтобы gif всегда занимала все свободное пространство в которое она помещена и при этом не создавала дополнительных отступов, а также уберем отступы сверху и снизу для телефонов и планшетов;


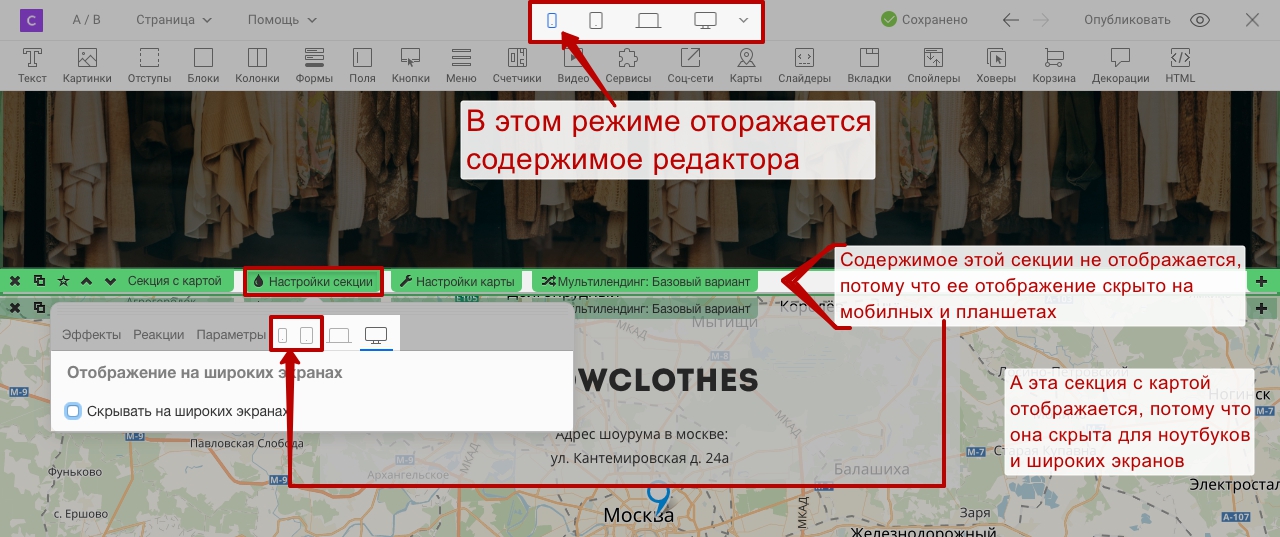
Для шаблонной секции ”Карта” настроек адаптивного вида нет, по этому просто создадим дубликат секции. Скроем отображение оригинала на телефонах и планшетах, а дубликат скроем только для ноутбуков, и настроим её отображение.


Заметка: использование функции "Дублирования" и скрытия секции или виджета для показа на тех или иных устройствах в своем роде является ещё одним способом настройки адаптивности, так как вы можете создать секцию, настроить её под одно устройство, затем создать дубликат и настроить его уже под другое устройство изменив размеры отступов, шрифта и прочие настройки виджетов так, чтобы они корректно выглядели на другом устройстве.
Но настраивать адаптивность используя этот способ мы не рекомендует, так как, к примеру, для изменения ссылки в кнопке вам нужно будет внести изменение не в одну кнопку, а во все дублирующие её также.
В то время, как использование встроенных настроек адаптивности позволяет изменить функциональность виджета всего за один раз, не нарушая его параметров отображения.
5. Проверим все ли корректно отображается и исправим недочеты, если что-то пропустили.
Чтобы проверить как выглядит страница на телефоне или планшете перейдите по этой ссылке.
Чтобы увидеть как выполнены настройки в редакторе - перейдите по этой ссылке.

