
Мы постоянно работаем над новыми и современными форматами визуализации контента на страницах и подготовили для вас Сreatium Stories.
Как работать с компонентом Stories
Этот функционал мы добавили в нашу Библиотеку компонентов и вы можете его использовать через функцию Импорт по номеру. На данный момент имеется два варианта: в виде секции или в виде компонента.

ШАГ 1
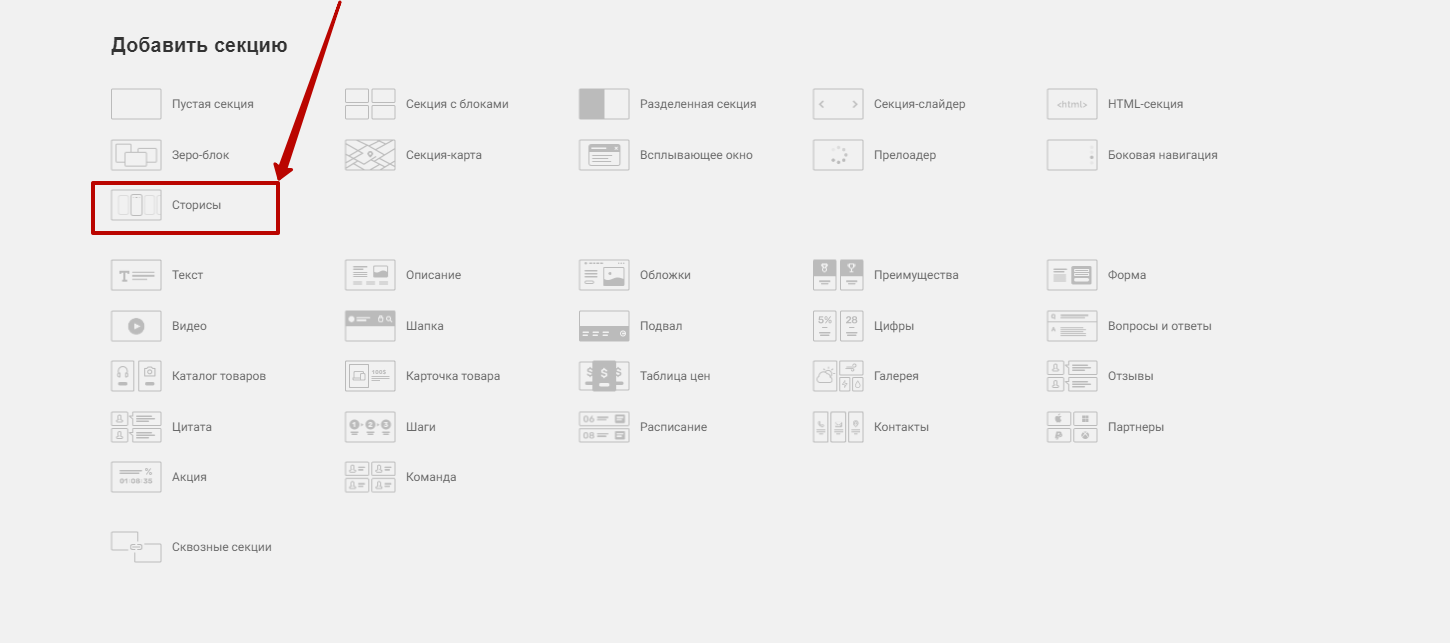
Добавить компонент или секцию:
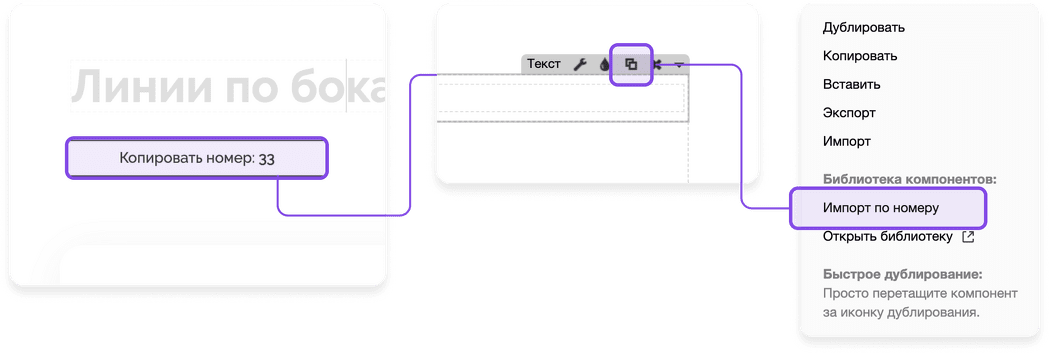
Для добавления секции: Добавьте новую секцию - нажмите на иконку Дублировать (два квадрата) - Импорт по номеру и добавьте номер 212.
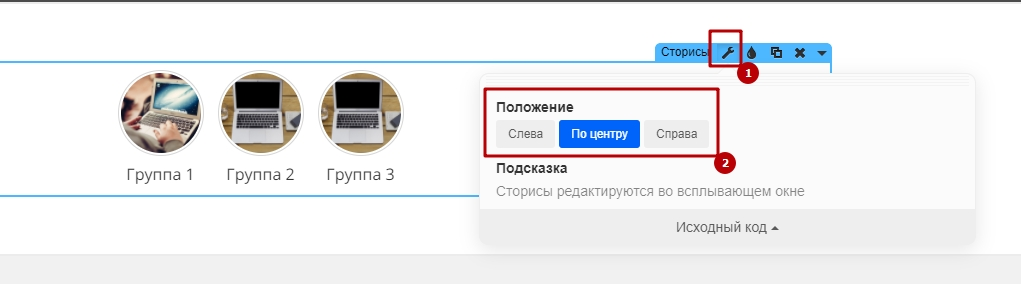
Для добавления компонента: Добавьте в секцию любой виджет, нажмите на иконку Дублировать (два квадрата) - Импорт по номеру и добавьте номер 213. После импорта компонента нажмите на гаечный ключ и выберите в каком положении должны быть зафиксированы Stories.


ШАГ 2
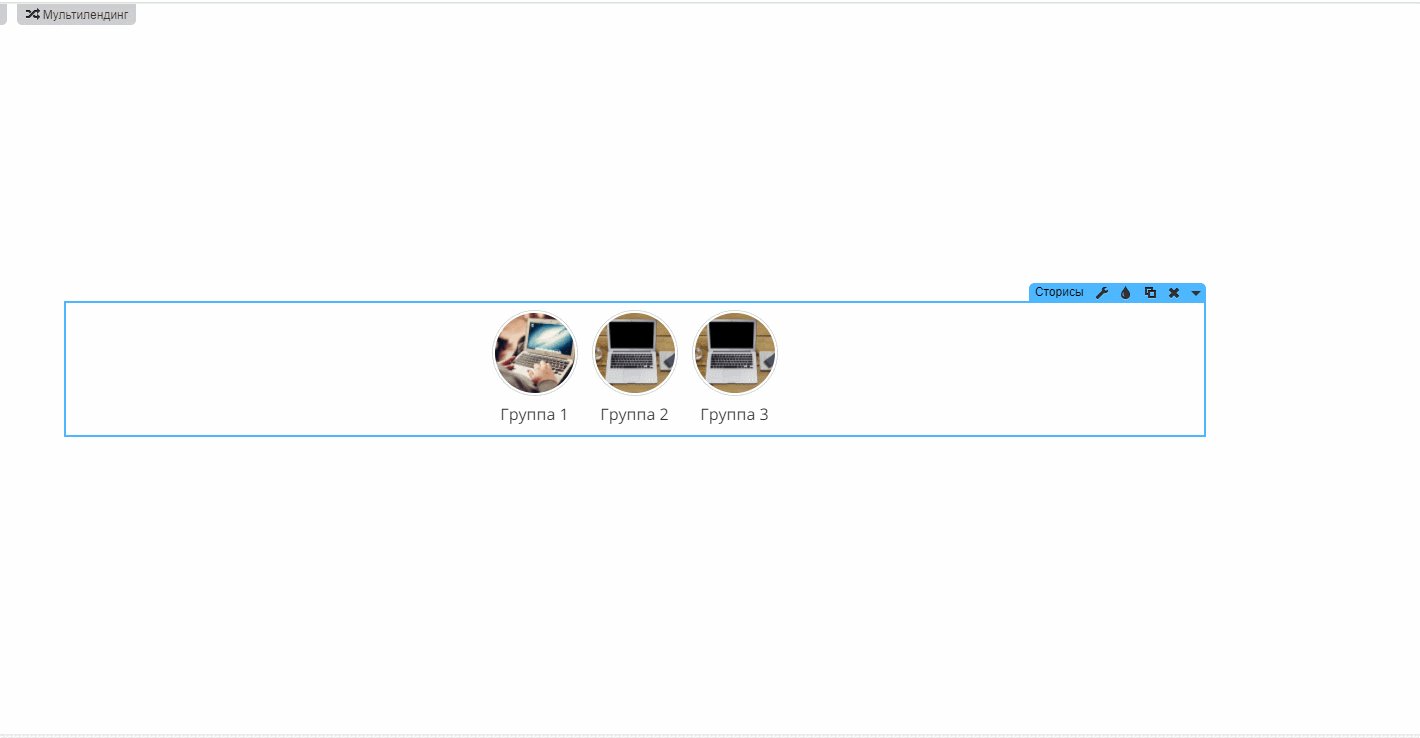
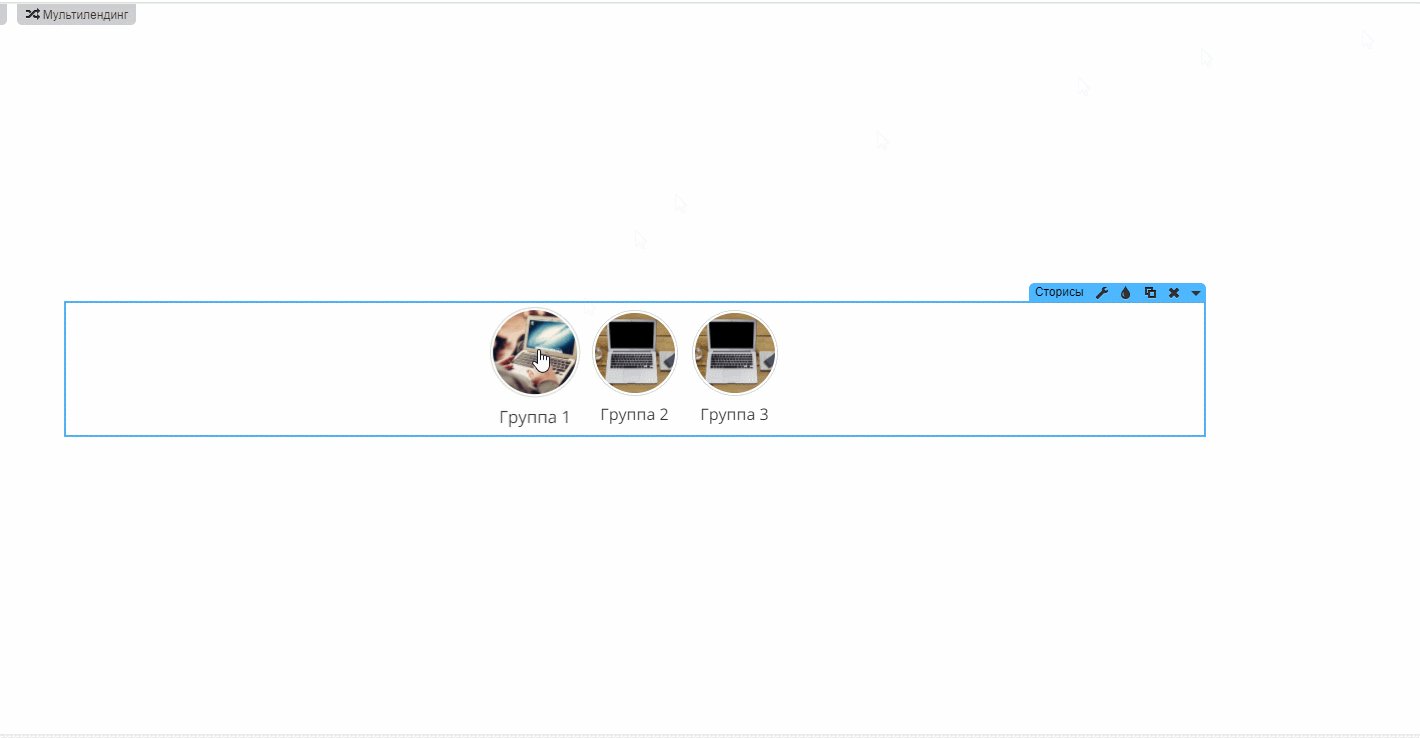
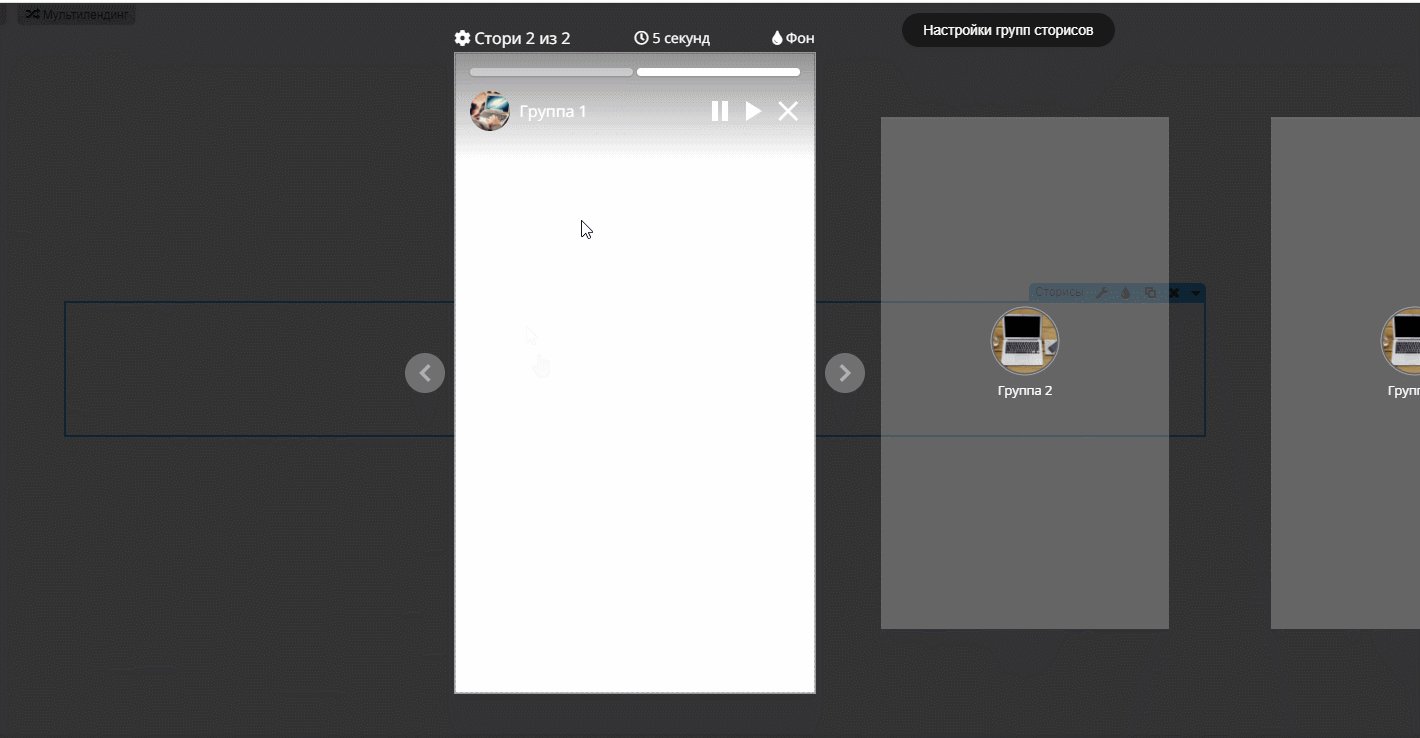
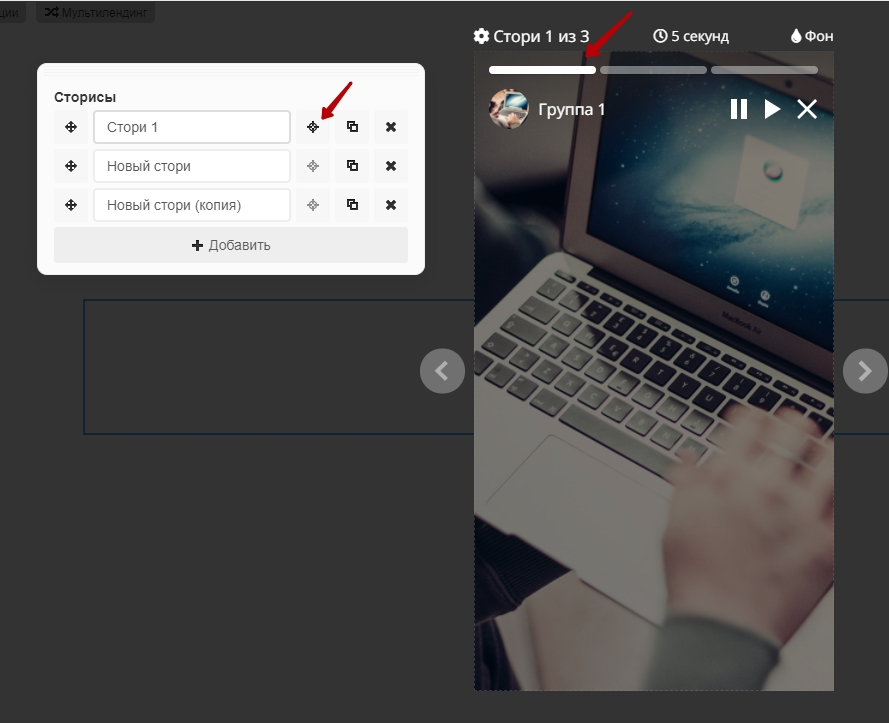
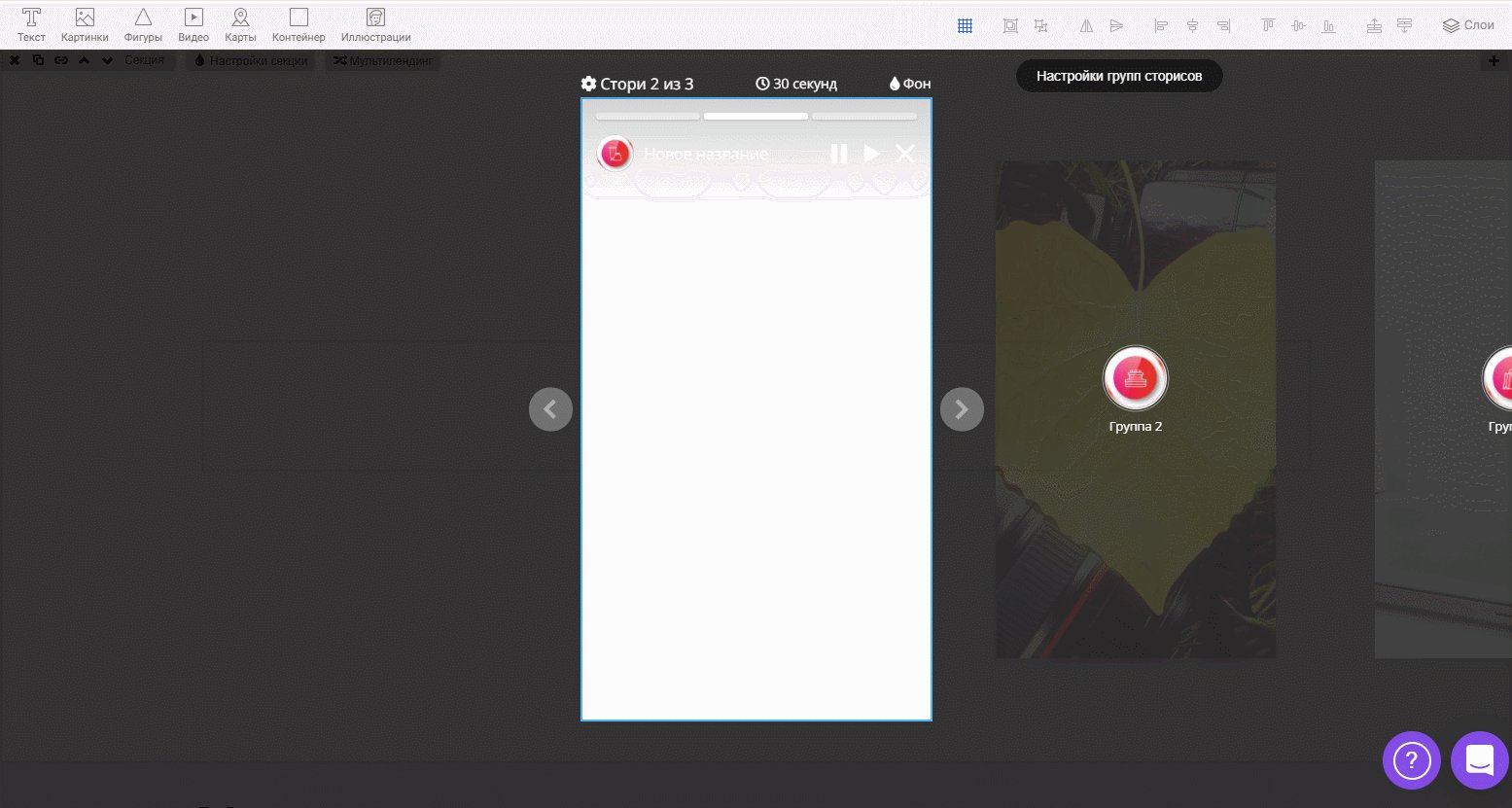
Чтобы перейти к настройке групп и сторисов нажмите на любую группу.

У Секции Stories настройки группы находятся в левом верхнем углу. Все остальные настройки у секции и компонента Stories похожи.

ШАГ 3
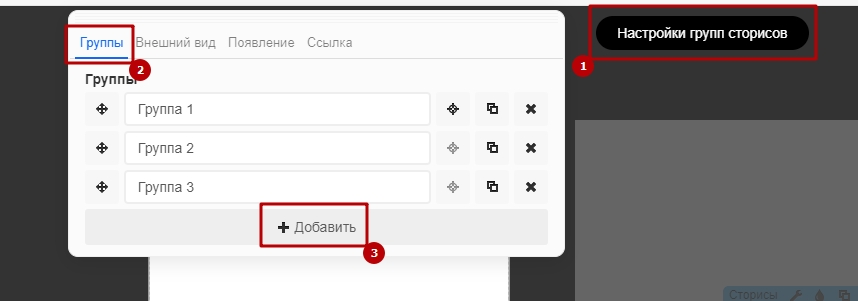
Для добавления новой группы нажмите Настройки групп сторисов - Группы - Добавить. Названия групп указанные в данном разделе созданы для удобства навигации внутри редактора и не влияют на названия в самих группах.

ШАГ 4
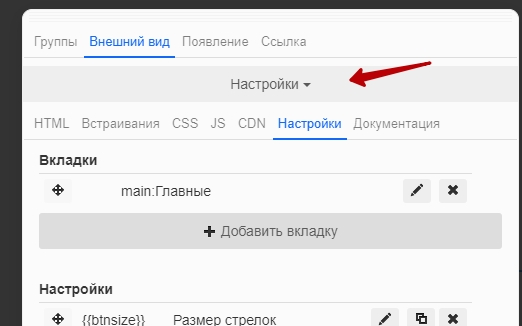
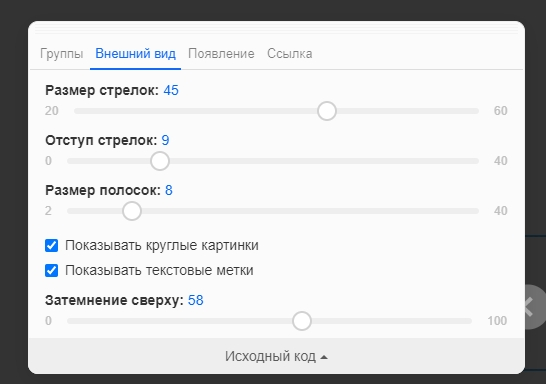
Для изменения внешнего вида Сторис перейдите во вкладку Внешний вид (если настройки скрыты, вам необходимо нажать Настройки).

В стандартных настройках вы можете задать Размер и Положение стрелок, Размер полосок в верхней части Stories, а так же скрыть название и картинки у групп.

А также использовать его из основной панели компонентов верхней части редактора и шаблонов нижней части редактора:


Как работать с группой Stories
1. Для изменения картинки группы нажмите на картинку в левом верхнем углу. После появления библиотеки картинок нажмите на кнопку Загрузить свою картинку и выберите картинку с вашего ПК. Для изменения названия необходимо нажать на текст заголовка и внести изменения. Групп может быть несколько и вы можете размещать их рядом.

2. Для перемещения между группами можно использовать стрелочки или нажать на название другой группы.

Как работать с Стори
Компонент состоит из слайдов во всплывающем окне, в которых можно создать n-количество страниц аналогично сторис в cоц. сетях. Страницы собираются из привычных зеро-блоков.
1. Для добавление новой истории в группу нажмите на иконку шестеренки - добавить. Чтобы перемещаться между историями вы можете нажимать на иконку мишени в настройках стори, на стрелочки или на полоски в окне группы.

2. У каждой стори можно задать индивидуальное время показа. Выберите сторис, в верхней части нажмите на иконку в виде часов и выберите временной интервал.

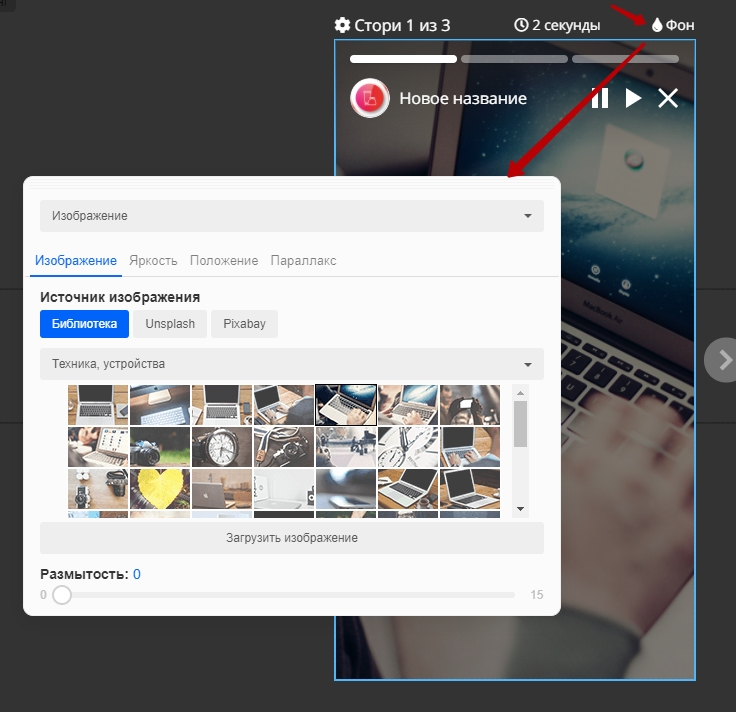
3. Чтобы установить фоновое изображение в стори нажмите на капельку в правом верхнем углу и в выпадающем меню выберите любой тип фона. У каждой стори задается отдельный фон.

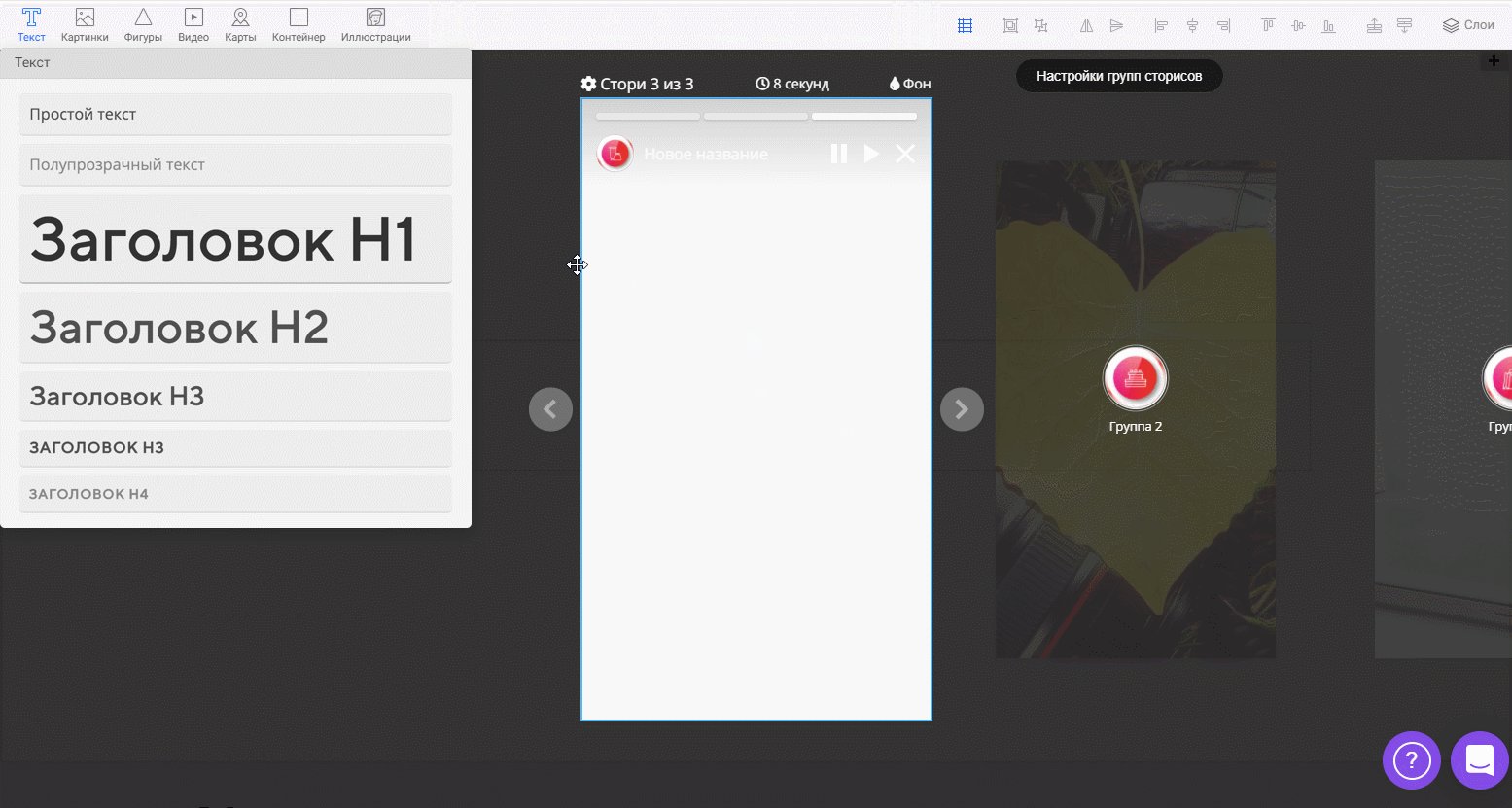
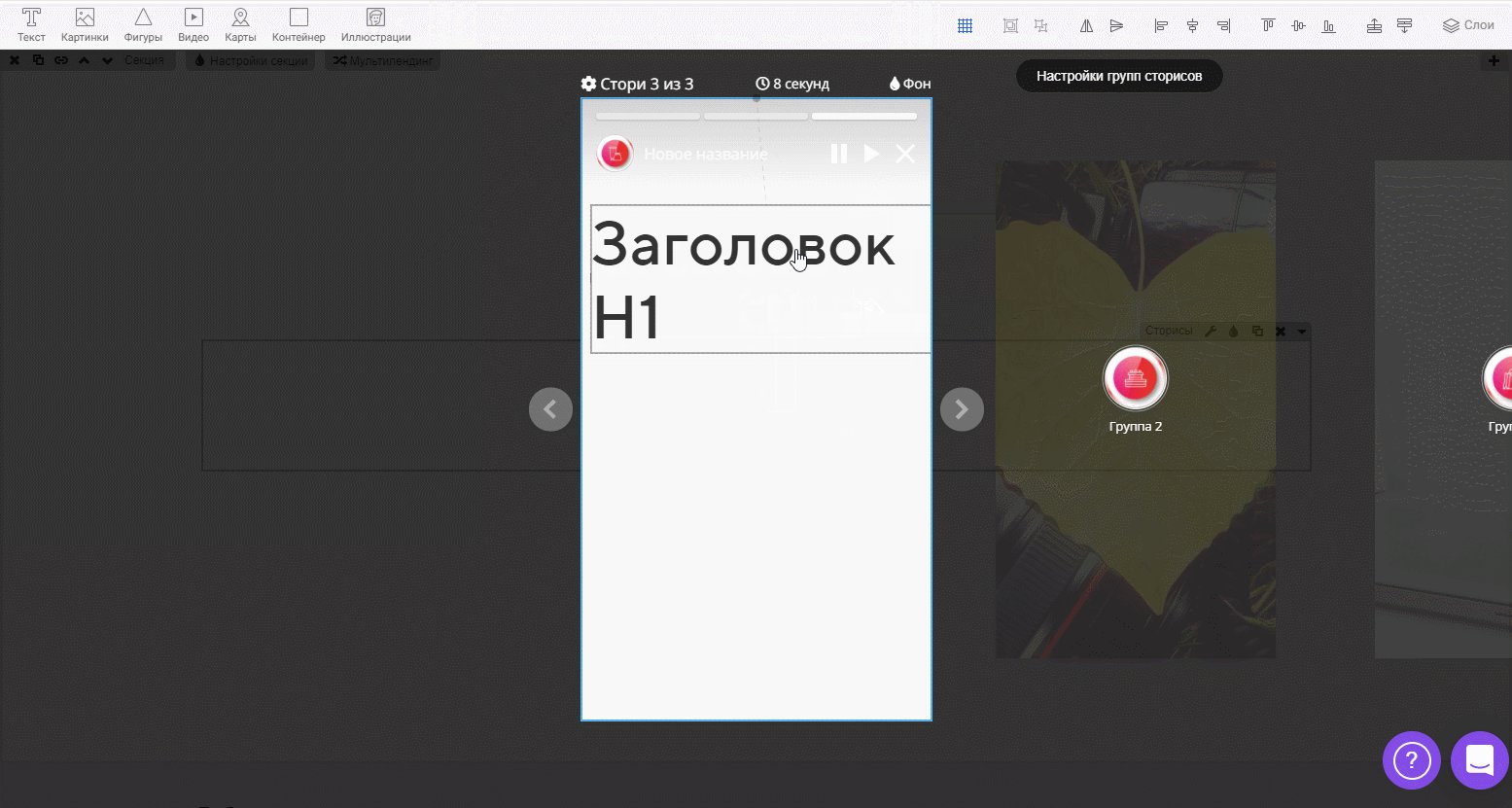
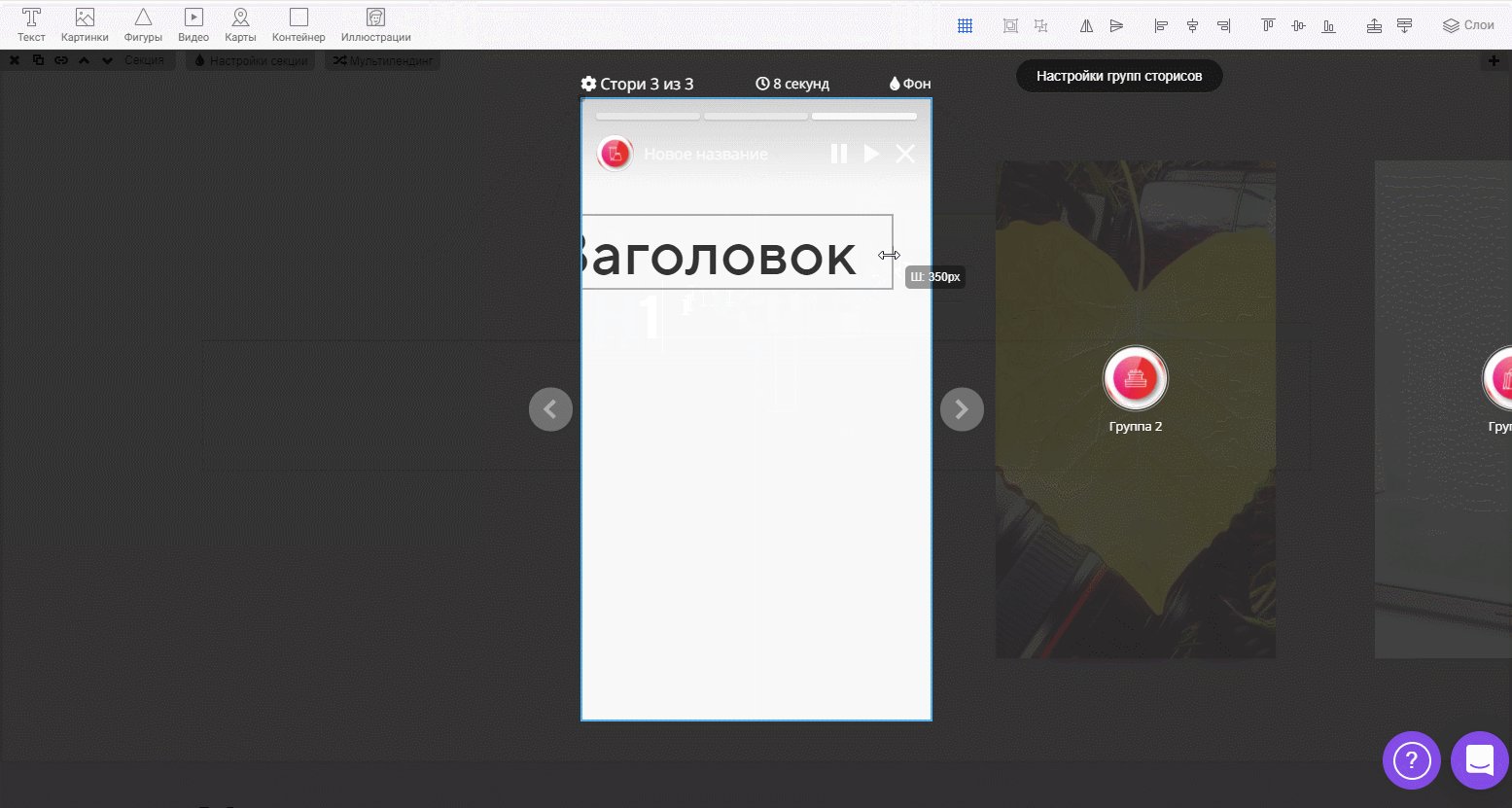
4. Каждый стори это полноценный зеро-блок, поэтому внутри вы можете размещать не только фоновое изображение, но и все элементы, которые доступны в редакторе.

Как добавить карточку товара в сторис
В сторис добавьте виджет «Компонент». Далее в компонент переместите «Блок», установив роль «Карточка товара» и поместите в этот виджет ещё один виджет «Текст», «Картинку» и «Кнопку».
Для первого виджета «Текст» установите роль «Название товара», для второго - «Цена товара». У картинки задайте роль «Фото товара», а у кнопки установите действие «Добавить в корзину».
Ваша карточка товара готова, проверит работоспособность карточки вы можете на опубликованной странице.

Преимущества Stories
Новый, свежий формат, к которому уже привыкли и который любят;
Быстрая скорость загрузки;
Возможность использовать привычный функционал редактора (формы, квизы, окна и т.д)
Отличная адаптивность для мобильных устройств;
Умное масштабирование. Если сторис не вмещаются, они масштабируются, если свободного пространства слишком много, они центрируются. Сделано так, чтобы никогда не было прокрутки
Готовый пример Stories можете посмотреть здесь:
https://examples.creatium.site/stories