Основные поля:
Имя - будет передано в поле name;
Электронная почта - будет передана в поле email;
Телефон - будет передан в поле phone;
Дополнительные поля:
Количество;
Галочки;
Галочки с картинками;
Одна галочка;
Варианты;
Варианты с картинками
Выпадающий список;
Файл - только название файла;
Ползунок;
Калькулятор;
Галочка с согласием на обработку персональных данных;
Скрытое поле;
Название товара или название формы;
Адрес страницы;
Заметка: все дополнительные поля будут передаваться через comment в виде названия поля и выбранного в нем значения/значений.
ПРОВЕРЬТЕ ЭТО ПЕРЕД ТЕМ, КАК ПРИСТУПИТЬ К ПОДКЛЮЧЕНИЮ ИНТЕГРАЦИИ
Чтобы после подключения интеграции передача заявки произошла успешно убедитесь, что типы полей выбраны корректно, а действием в форме после отправки заявки указано действие с сообщением:
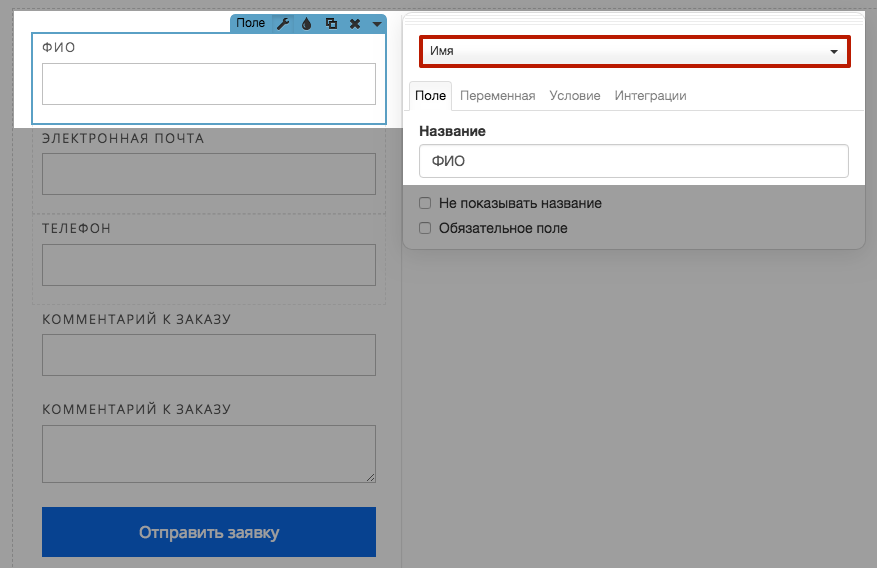
Для поля или полей, где посетитель вводит ФИО, тип поля должен быть ”Имя”;

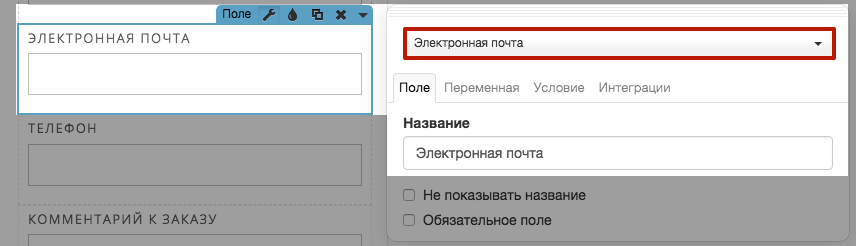
Для поля или полей, где посетитель вводит email, тип поля должен быть ”Электронная почта”;

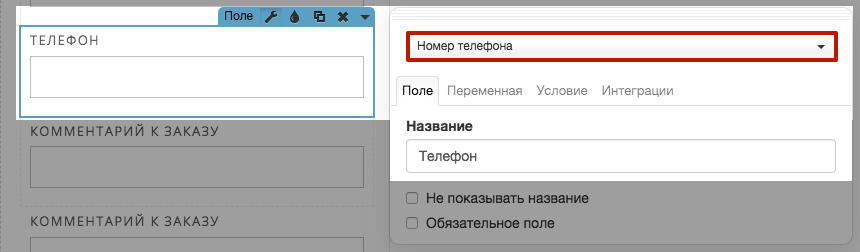
Для поля или полей, где посетитель вводит номер телефона, тип поля должен быть ”Номер телефона”;

ПОДКЛЮЧЕНИЕ ИНТЕГРАЦИИ
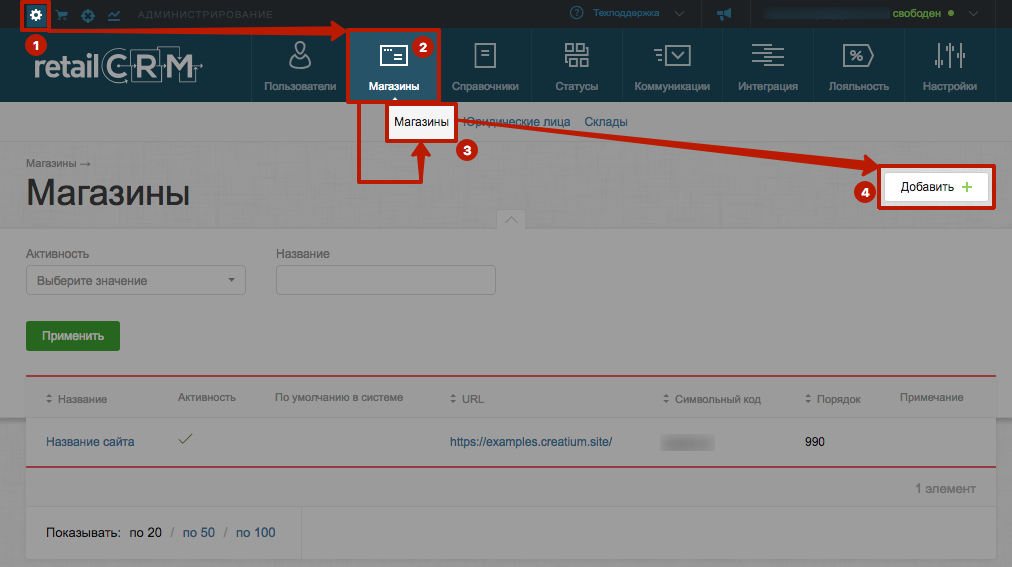
1. В личном кабинете RetailCRM создайте магазин, если он еще не создан.

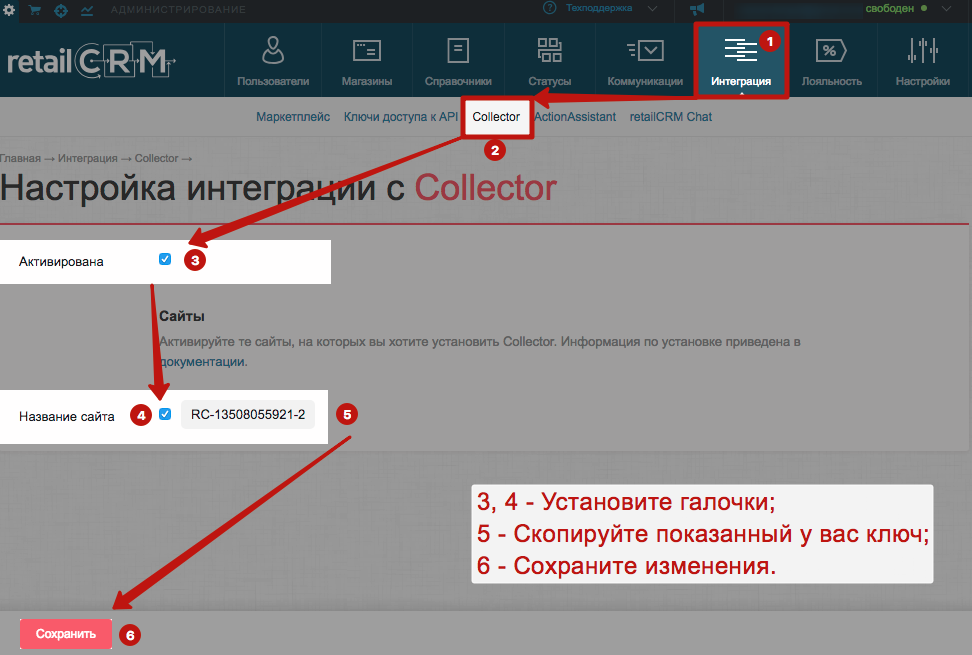
2. Перейдите в раздел настроек ”Интеграции” - ”Collector” и активируйте Collector для созданного магазина.

3. Скопируйте код ниже и замените установленное значение "RC-XXXXXXXXXXX-X" на свой полученный ключ.
<script type="text/javascript">
(function(_,r,e,t,a,i,l){_['retailCRMObject']=a;_[a]=_[a]||function(){(_[a].q=_[a].q||[]).push(arguments)};_[a].l=1*new Date();l=r.getElementsByTagName(e)[0];i=r.createElement(e);i.async=!0;i.src=t;l.parentNode.insertBefore(i,l)})(window,document,'script','https://collector.retailcrm.pro/w.js','_rc');
_rc('create', 'RC-XXXXXXXXXXX-X');
_rc('send', 'pageView');
</script>
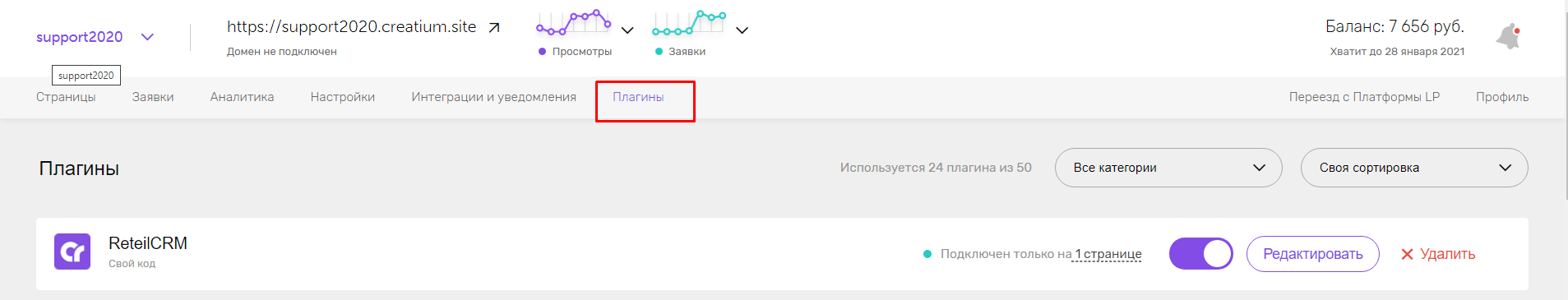
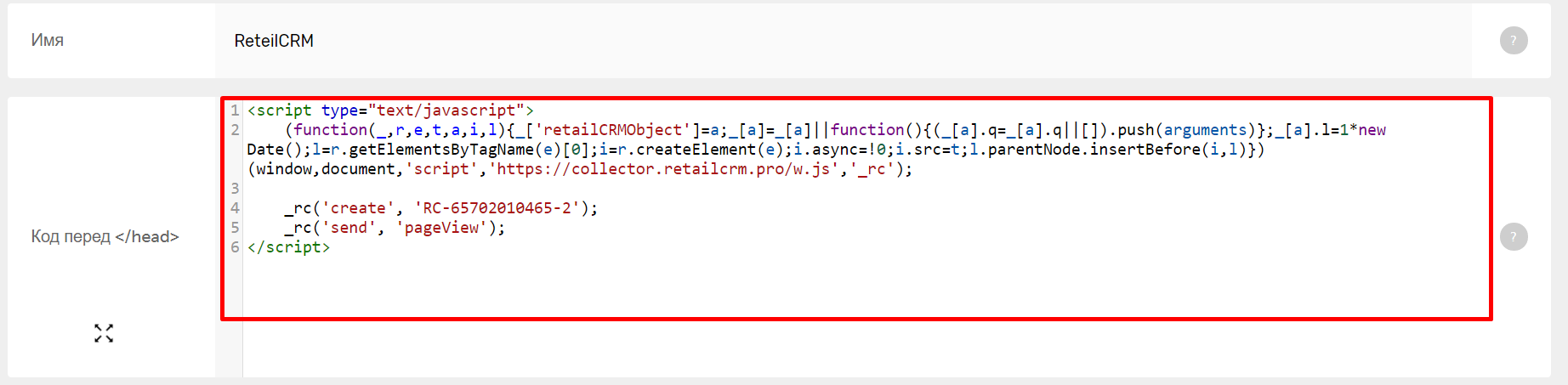
4. Добавьте получившийся скрипт во вкладке Плагины, раздел ”Свой код”, поле ”Перед </head>”.



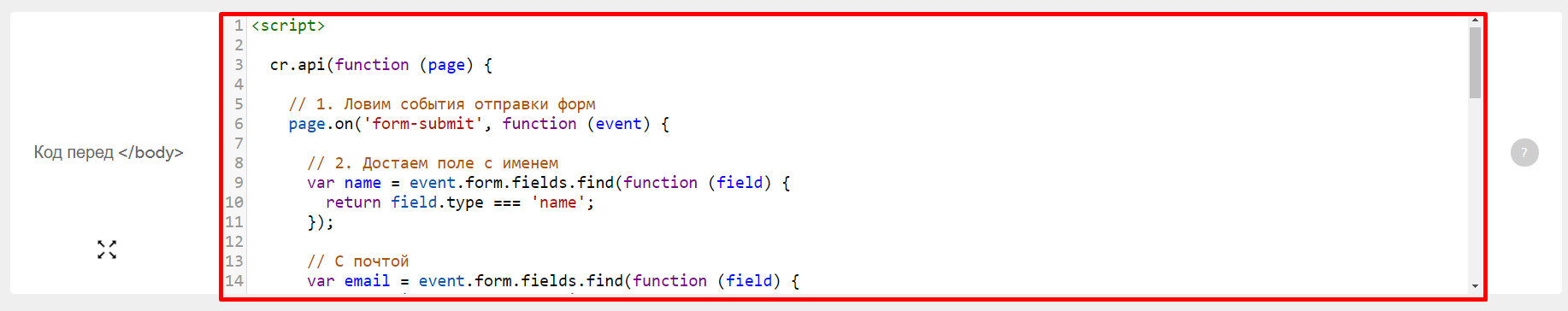
5. Дополнительно в самом конце поля ”Перед </body>” добавьте такой скрипт и нажмите на кнопку ”Сохранить”.
<script>
cr.api(function (page) {
page.on('form-submit', function (event) {
var name = event.form.fields.find(function (field) {
return field.type === 'name';
});
var email = event.form.fields.find(function (field) {
return field.type === 'email';
});
var phone = event.form.fields.find(function (field) {
return field.type === 'phone';
});
var fields = event.form.fields.map(function (field) {
return field.name + '\n' + field.value;
}).join('\n\n');
fields += '\n\n';
fields += 'Название формы:\n' + event.form.name + '\n\n';
fields += 'Адрес страницы:' + '\n' + location.href;
_rc('send', 'order', {
'name': name.value,
'email': email.value,
'phone': phone.value,
'customerComment': fields,
'orderMethod' : 'landing-page'
});
});
});
</script>
Важно! Обратите внимание на то, что если вы не передаете какое-то из трех полей (почта, имя, телефон), нужно удалить эту строчку в конце кода, который находится выше. К примеру если в вашей форме отсутствует email, то удаляется
'email': email.value, .
6. Если все шаги инструкции выполнены корректно, то можно приступить к проверке работоспособности интеграции. Для этого убедитесь, что внесенные изменения в настройках сайта сохранены и выполните повторное открытие сайта. После чего оставьте на сайте заявку, а ее наличие проверьте в вашем аккаунте RetailCRM.

Передача пользовательских полей (продвинутые возможности)
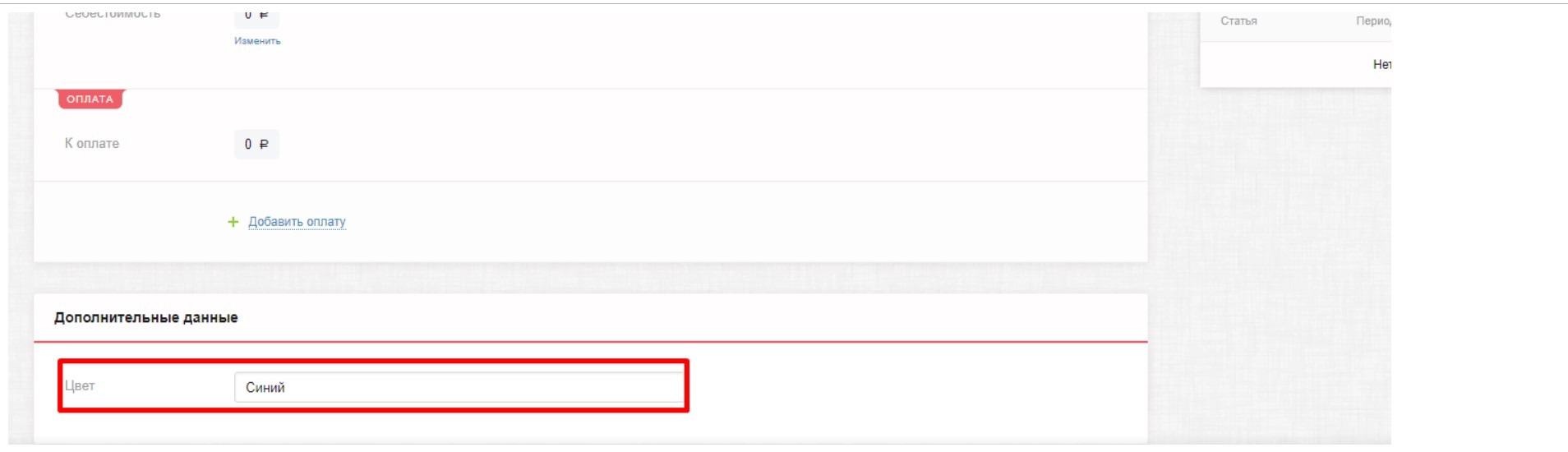
Вы также можете создать пользовательское поле в CRM-системе и передавать информацию конкретного поля формы туда, для этого:
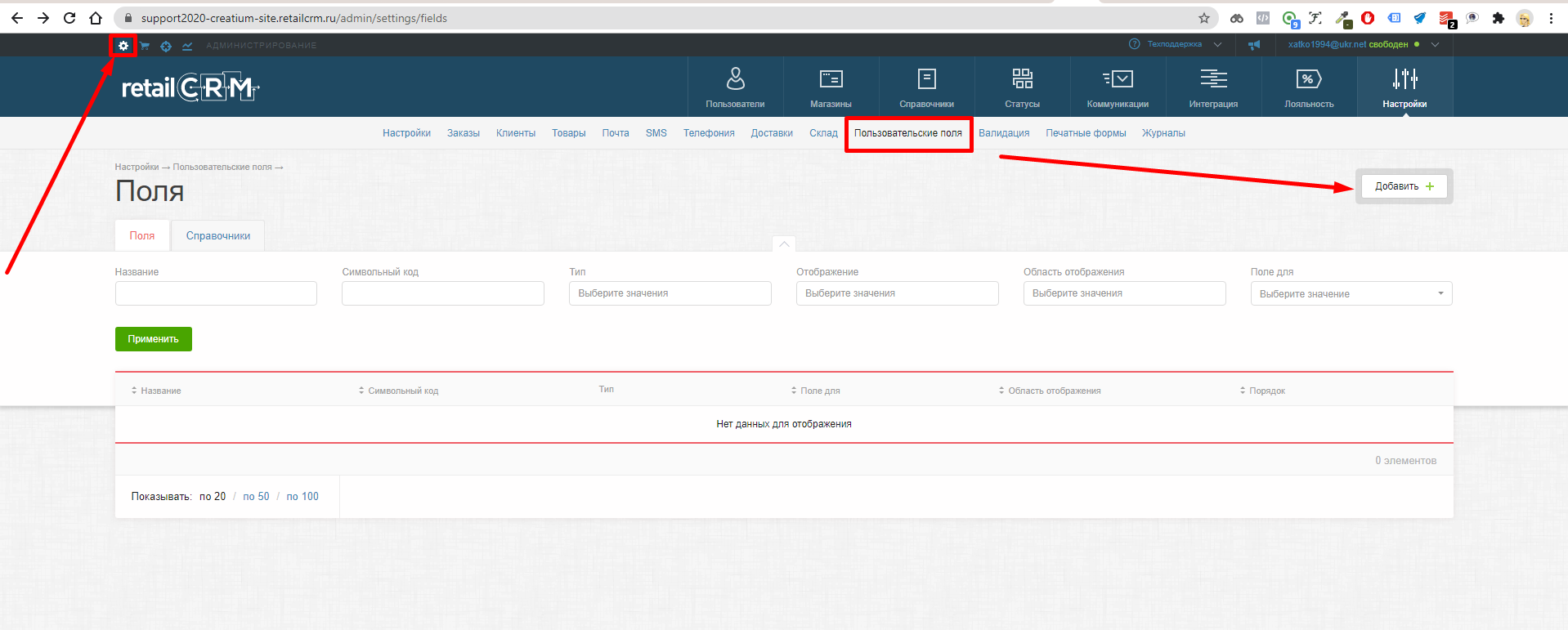
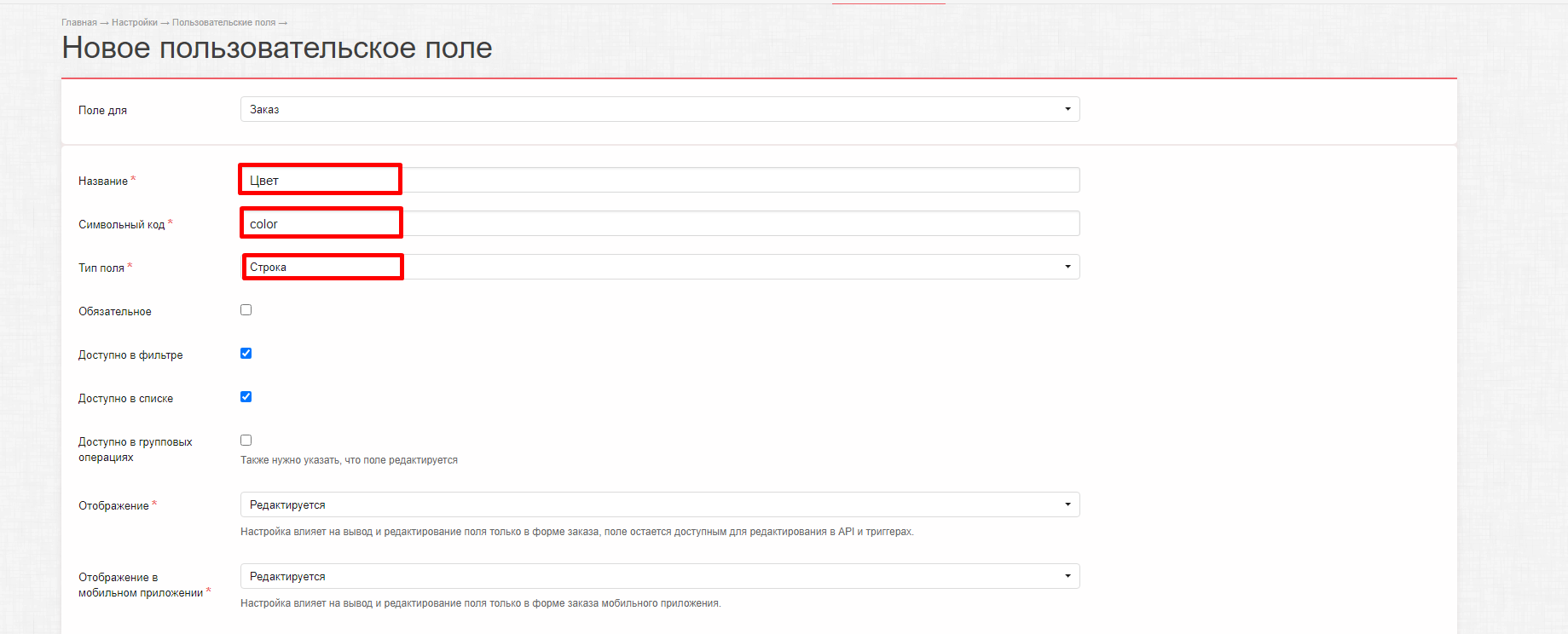
1. Создать пользовательское поле в RetailCRM следуя скриншотам ниже


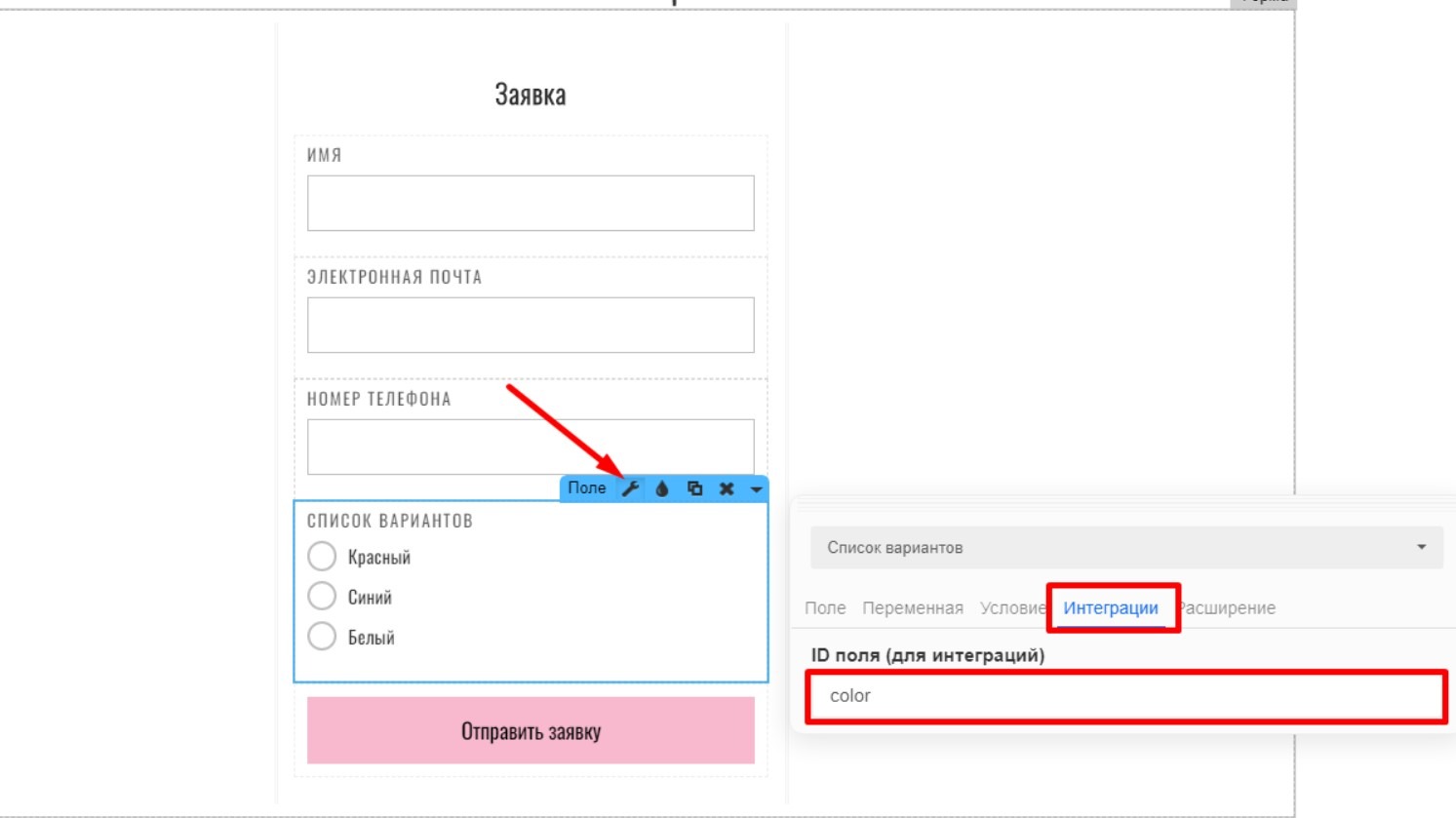
2. Полю в редакторе страницы задается id

3. Код из шага 5 заменить на такой:
<script>
cr.api(function (page) {
page.on('form-submit', function (event) {
var name = event.form.fields.find(function (field) {
return field.type === 'name';
});
var email = event.form.fields.find(function (field) {
return field.type === 'email';
});
var phone = event.form.fields.find(function (field) {
return field.type === 'phone';
});
var fields = event.form.fields.map(function (field) {
return field.name + '\n' + field.value;
}).join('\n\n');
fields += '\n\n';
fields += 'Название формы:\n' + event.form.name + '\n\n';
fields += 'Адрес страницы:' + '\n' + location.href;
var color = event.form.fields.find(function (field) {
return field.uid === 'color';
});
_rc('send', 'order', {
'name': name.value,
'email': email.value,
'phone': phone.value,
'customerComment': fields,
'customerColor': color.value,
'orderMethod' : 'landing-page'
});
});
});
</script>
Результат передачи пользовательского поля