Перемещение внутри страницы - это возможность по нажатию на кнопку выполнить прокрутку к другой секции или виджету, также это позволяет выполнить открытие страницы не на первой секции, а сразу на второй, третьей и так далее или сразу при открытии страницы показать модальное окно.

ПРОКРУТКА ПО СТРАНИЦЕ
Прокрутка по странице в основном используется для перехода к различным секциях по нажатию кнопок в меню сайта.
Чтобы настроить прокрутку по странице, необходимо придумать для секций или виджетов якоря.
Якорь - это краткое название секции или виджета, каждый якорь должен состоять из уникального названия. Например, ”contacts”, ”about”, ”price” и так далее. Указывать названия якорей на латинице.

ПРИМЕР НАСТРОЙКИ
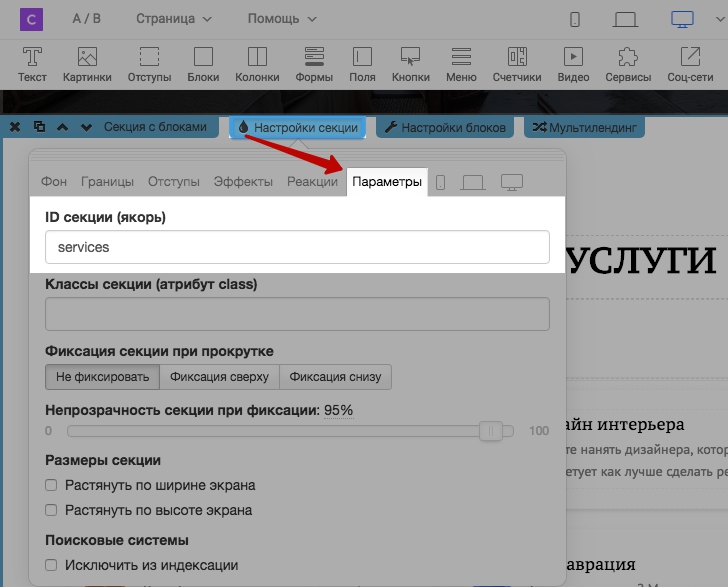
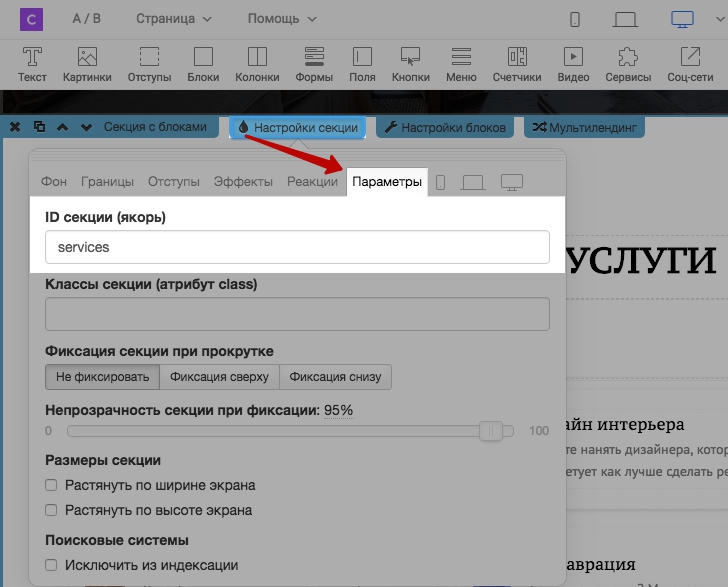
1. В меню сайте есть 5 кнопок с названиями ”Услуги”, ”Преимущества”, ”Проекты”, "Отзывы", ”Контакты”. Ниже расположены секции соответствующего содержания. Укажем якоря в настройках кнопки ”Капелька” у секций, вкладка ”Параметры”, поле ”Якорь”;

В случае, когда одна секция разделена на две и более частей, то вы можете добавить якорь для любой части секции. Для этого необходимо отрыть настройки в кнопке ”Капелька” на вкладке ”Параметры” у того виджета, с которого начинается нужная часть секции.

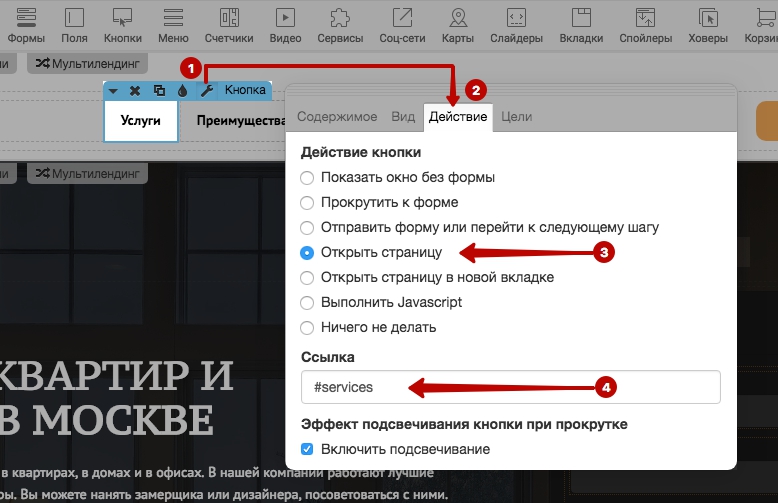
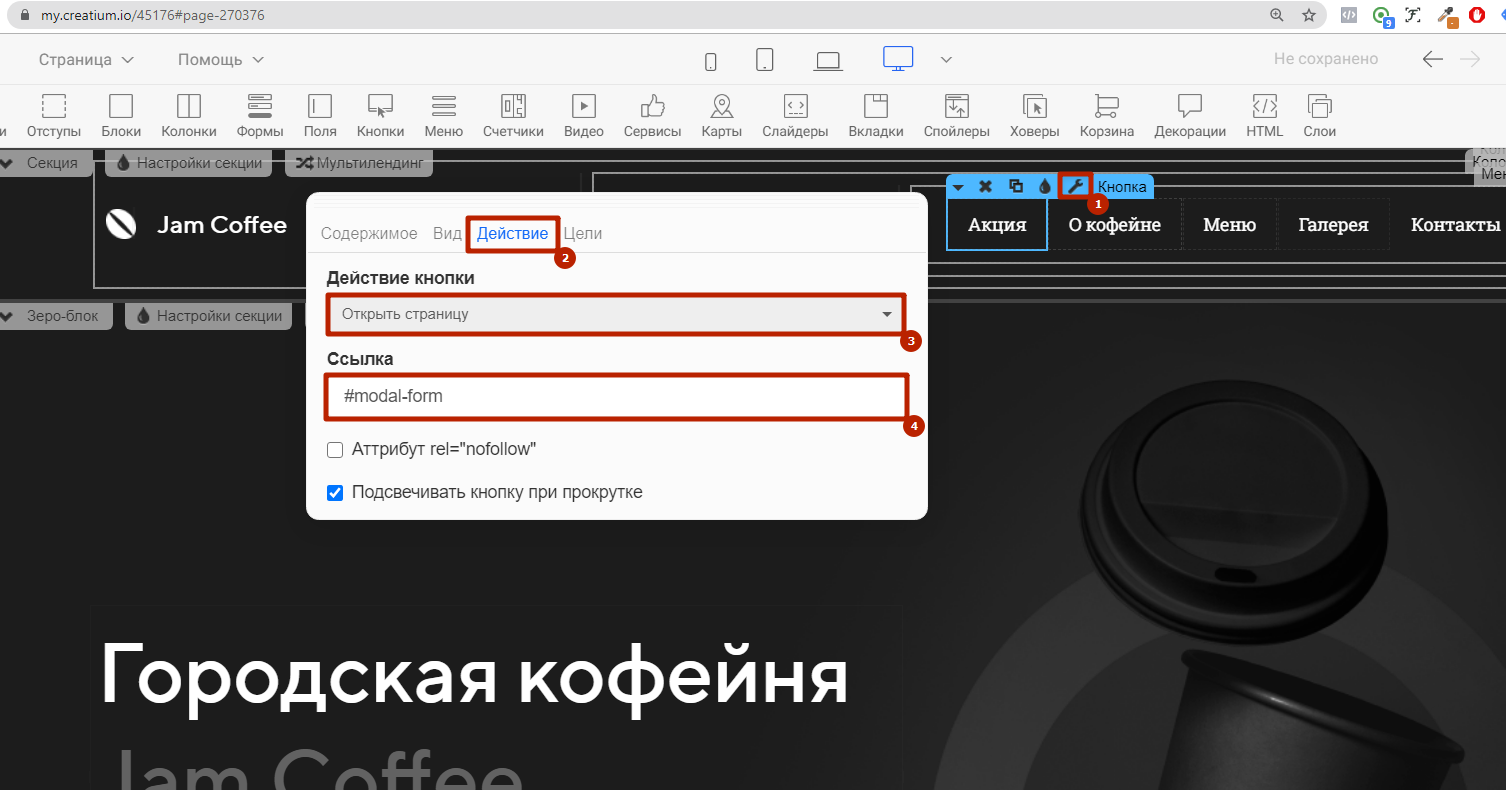
2. В настройках гаечного ключа у виджетов ”Кнопка” на вкладке ”Действия” нужно выбрать ”Открыть страницу” и указать ниже якорь;

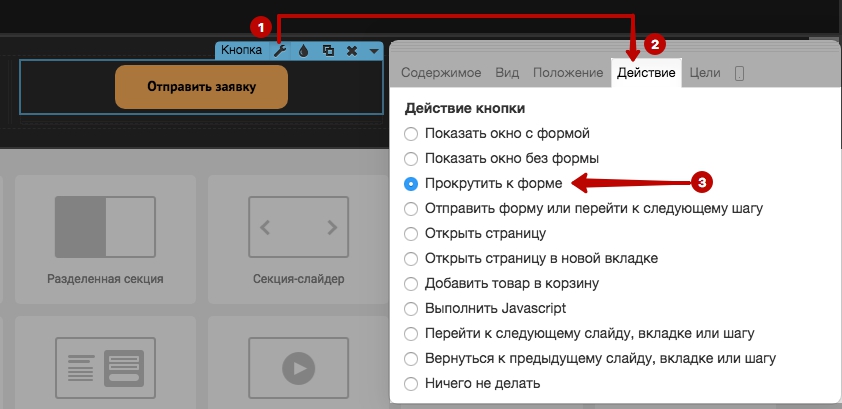
Также вы можете указать действие ”Прокрутить к форме”, тогда прокрутка выполнится к ближайшей форме на странице. Сработает только, если форма расположена на странице, а не в модальном окне.

Почему в настройках кнопки перед якорем добавляется решетка?
В настройках секции или виджета, в поле для якоря вы указываете только название якоря, а в настройках кнопки указываете действие. Именно решетка # говорит о том, что это якорь.
3. Чтобы проверить результат настройки прокрутки, необходимо выполнить предпросмотр страницы или опубликовать ее, а затем нажать на кнопку в меню.
На этой странице вы можете увидеть примеры работы прокрутки. Для меню сайта прокрутка настроена к секциям, для кнопки ”Далее” прокрутка настроена к средине следующей секции, а для кнопки ”Отправить заявку” прокрутка настроена к ближайшей форме.

ЧТО ДЕЛАТЬ, ЕСЛИ ПРОКРУТКА РАБОТАЕТ НЕ КОРРЕКТНО?
Если что-то работает не так, то в первую очередь следует проверить подсказки редактора о наличии ошибок. Они отображаются здесь.


БЫСТРЫЕ ССЫЛКИ
Быстрые ссылки - состоят из обычной ссылки на страницу и якоря, который добавлен к секции, виджету или модальному окну. В результате при открытии страницы она стразу отроется на той секции или модальном окне, якорь которой указан.
Настройка быстрых ссылок для секций и виджетов:
1. Чтобы настроить быстрые ссылки добавьте к секции или виджету якорь;


2. Опубликуйте страницу и перейдите по ссылке с добавленным якорем. Например по такой ссылке https://examples.creatium.site/moving-inside-the-page#services
Заметка: якорь к ссылке всегда добавляется в конце, если ссылка на основной домен, то пример ссылки будет выглядеть так - https://mysite.com/#about, если на поддомен - https://sybdomain.mysite.com/#about, если на подпапку - https://mysite.com/subfolder#about, если ссылка с utm_метками - https://mysite.com/?utm_term=test&utm_compaing=123#about.
Настройка быстрых ссылок для открытия модального окна:
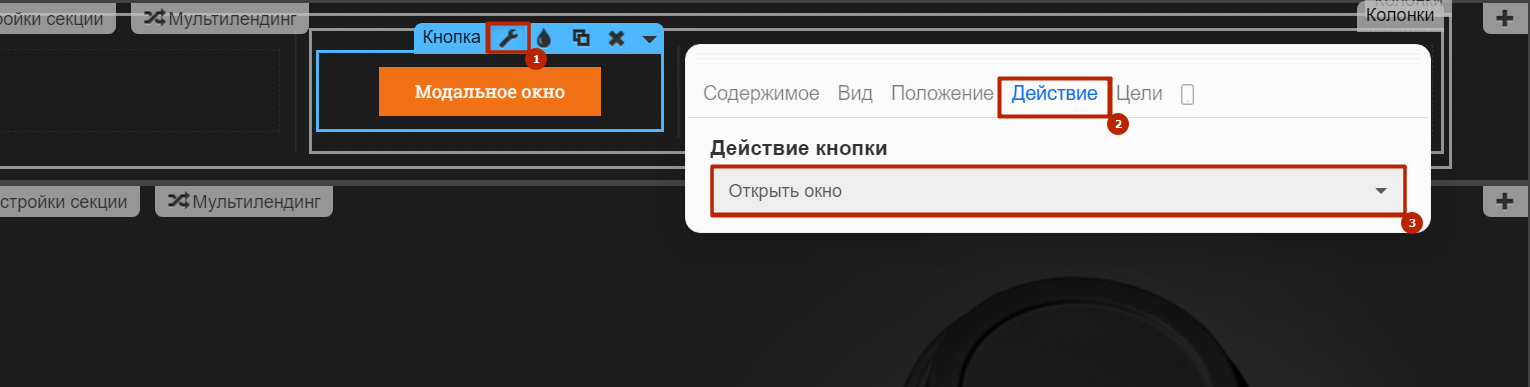
1. Чтобы при открытии страницы сразу открылось модальное окно, например, с формой для заказа обратного звонка, необходимо открыть настройки кнопки в гаечном ключе и на вкладке ”Действие” выбрать "Открыть окно", после чего нажать на кнопку, в открытом модальном окне появится возможность открыть "Настройки окна" и прописать id-якорь.


2. Теперь публикуем страницу и в ссылке на страницу добавляем якорь. Якорь добавляется точно так же, как в примах выше за исключением необходимости перед якорем написать слово ”modal-”. Пример такой ссылки - https://examples.creatium.site/moving-inside-the-page#modal-form
Настройка открытия одного и того же модального окна из разных кнопок:
1. Иногда требуется, чтобы при нажатии на кнопку в меню или на любую другую кнопку открывалось модальное окно из определенной кнопки, которая расположена внизу страницы или наоборот, при нажатии на кнопку внизу страницу открыть модальное окно из меню для сайта. Для этого необходимо открыть настройки окна по скриншотам и инструкциям выше и прописать id окна:

2. В настройках второй кнопки, которая откроет модальное окно, для которой в первом шаге мы указали id, необходимо выбрать действие ”Открыть страницу” и в поле ”Ссылка” прописать якорь - #modal-form

3. Теперь выполняем предпросмотр или публикацию страницы для проверки результата.
Просмотреть страницу, используемую для иллюстрации примеров, вы можете по следующим ссылкам:

