Допустим, что вы продаете велосипеды и самокаты, и хотите показать весь ассортимент товаров, но не хотите сильно увеличивать размеры страницы показывая на ней сразу все фотографии. В этом случае можно настроить пролистывание картинок по группам.
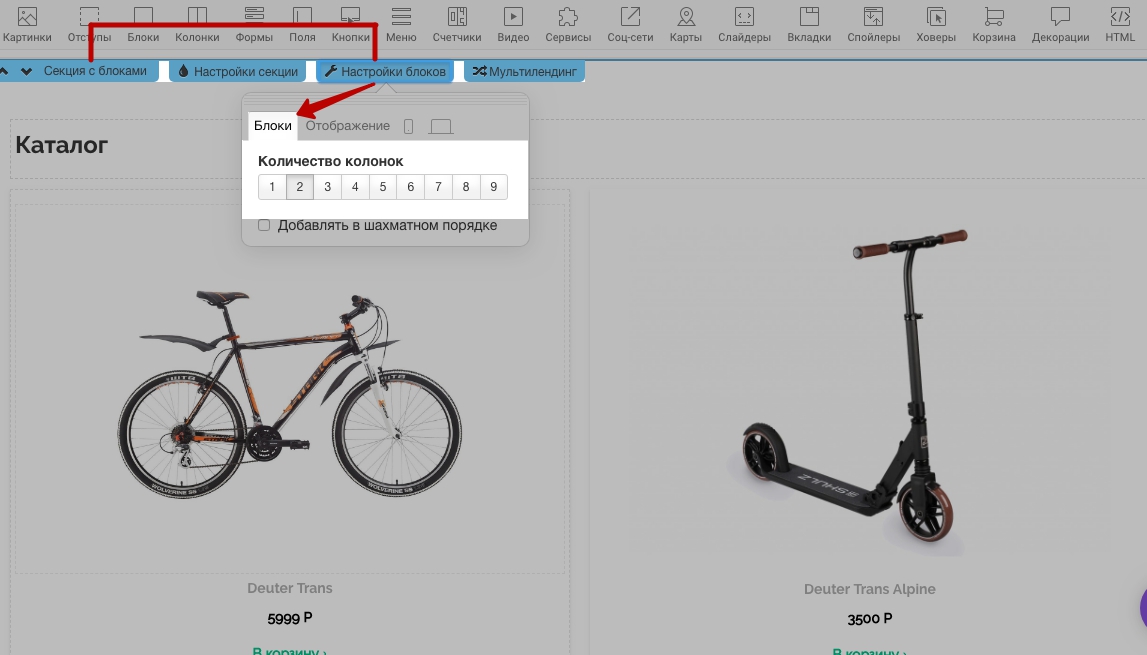
1. Для удобства просмотра и с целью экономии места на странице добавим "Секцию с блоками", а в её настройках укажем, что в одном ряде должны размещаться две колонки.

2. Под основными фотографиями товаров добавим виджеты "Текст", "Колонки" и в каждую колонку по несколько картинок.

В редакторе это будет выглядеть так:

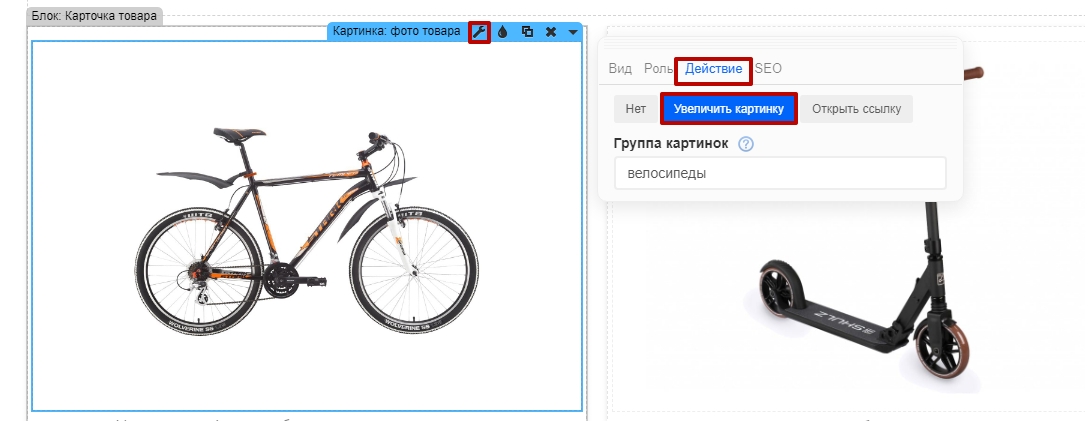
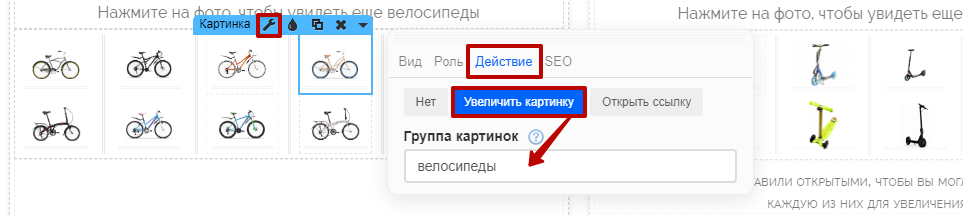
3. В настройках картинок укажем действие "Увеличить картинку" и напишем название группы картинок, которые должны пролистываться. Группу нужно указать одинаковую для всех картинок одного типа. Для другой группы картинок - другое название группы.

Для остальных фото из этой же группы указываем аналогичные названия группы.

4. Здесь, по идеи мы может не скрывать маленькие фото велосипедов, а показывать их на сайте, чтобы посетитель мог нажать на любую из них и увеличить фото. Но если бы здесь у нас было не +10 фото, а +100, тогда нам бы пришлось скрыть все иконки или их часть.
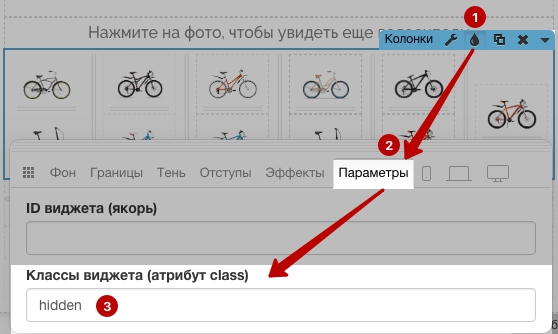
Для этого у виджета "Колонки" в настройках кнопки "Капелька" на вкладке "Параметры" в поле "class" укажем слово - hidden

Заметка: указав класс hidden в настройках любой секции или виджета приведет к скрытию этого объекта на странице, но при этом все элементы этого объекта будут доступны для использования. Например, мы могли бы указать этот класс в настройках каждой картинки по отдельности и результат был бы тот же.
5. Чтобы проверить корректность настройки, повторно опубликуем страницу, так как в редакторе картинки не будут скрыты, а при клике на картинку открывается окно для загрузки картинки.
Для просмотра страницы с примером в редакторе перейдите по этой ссылке, а чтобы просмотреть её в опубликованном виде - по этой ссылке.

