КНОПКИ НА СОЦИАЛЬНЫЕ СЕТИ
Чтобы добавить ссылки на свои страницы в социальных сетях можно использовать виджет "Кнопка-картинка" указав в нем ссылку и загрузив картинку.
Например, мы хотим добавить ссылки на социальные сети Facebook, Instagram, ВКонтакте. Данные кнопки мы разместим в меню сайта вместо email-адреса. Всего для этого есть два варианта действий.

Вариант 1
1. Для создания меню сайта используйте инструкцию "Сделать меню с нуля или воспользоваться готовыми вариантами".
2. Дополнительно в это меню добавим виджет "Колонки" из трех ячеек, а в каждую ячейку поместим по одному виджету "Кнопка-ссылка".
3. Загрузим в кнопки картинки и немного изменим параметры отображения кнопок.
4. Укажем в настройках кнопок ссылки на соц. сети. Для этого откроем настойки в гаечном ключе и на вкладке "Действие" выберем действие "Открыть страницу в новой вкладке", а ниже добавим ссылку на соц. сеть.


Вариант 2
1. Выполняем аналогичные действия из первого и второго шага предыдущего варианта, но вместо колонков и кнопок добавим виджет "Кнопки на социальные сети";

2. Удалим социальную сеть "Twitter" из виджета, вместо него добавим Instagram, укажем ссылки на соц. сети, поменял кнопки местами и укажем выравнивание с правой стороны.

КНОПКИ «ПОДЕЛИТЬСЯ»
Данный виджет позволит поделиться в социальной сети ссылкой на страницу, но не позволит поделиться определенным товаром из страницы или любым другим определенным контентом.

Чтобы в записи на стене социальной сети отображался свой заголовок, описание и картинка, нужно ввести эти данные в настройках страницы, на вкладке "Социальные сети".


В отличии от кнопок на соц. сети требуют взаимодействия с API социальных сетей, по этому настроить их используя обычные виджеты "Кнопка" не получится.

Альтернативный вариант настройки кнопок "Поделиться"
В интернете есть различные сервисы для создания кнопок "Поделиться". Парой из них мы и воспользуемся. Этот вариант более сложный, так как здесь требуется базовое понимание работы CSS, HTML и JavaScript.

Кнопки "Поделиться" из сервиса pluso.ru
1. Выберем кнопки, который нам нужны, на Facebook, Вконтакте и Google+, прочие кнопки удалим.
2. Ниже можно подобрать параметры отображения кнопок.

3. Ещё ниже есть поля для ввода заголовка и краткого описания страницы. Эти поля мы не будем заполнять, так как эти данные уже введены в настройках страницы, раздел "Социальные сети".

4. После настройки нужно скопировать сгенерированный код кнопок и вставить его в виджет "Вставка HTML кода", а затем опубликовать страницу или выполнить предпросмотр для просмотра результатов отображения.
5. Кнопки "Поделиться" от сервиса pluso.ru отображаются по левой стороне. Выровнять их можно добавив соответствующее CSS свойство, но если обойтись более простым вариантом, то задать определенное расположение элементу можно используя виджет "Колонки".


Кнопки "Поделиться" из сервиса usocial.pro
1. Прежде чем подобрать параметры для кнопок в этом сервисе, следует авторизоваться через одну из представленных соц. сетей, иначе выбранные настройки для кнопок "Поделиться" могут не сохраниться.

2. В личном кабинете нажмем на кнопку "Создать набор", выберем "Кнопки «Поделиться»" и настроим параметры отображения кнопок.
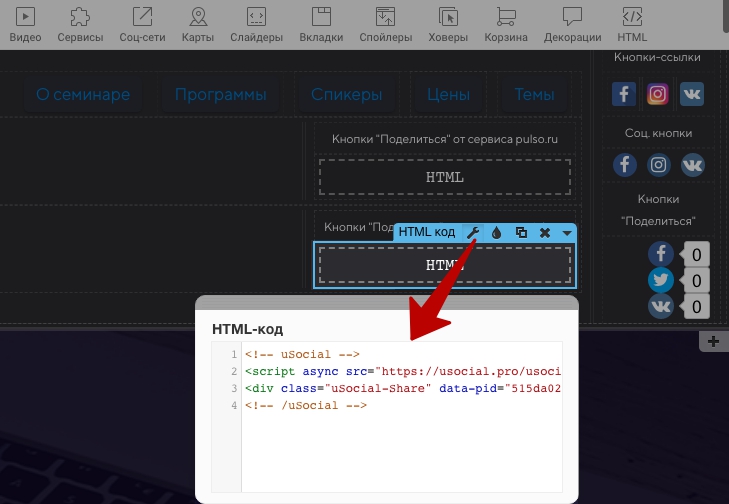
3. Полученный на сервисе код добавляем в виджет "Вставка HTML кода" и выполняем предпросмотр или публикацию для просмотра результата отображения.

Чтобы просмотреть, как выглядят и работают кнопки на опубликованной странице перейдите по этой ссылке. А чтобы просмотреть как выполнены настройки в редакторе - по этой ссылке.

